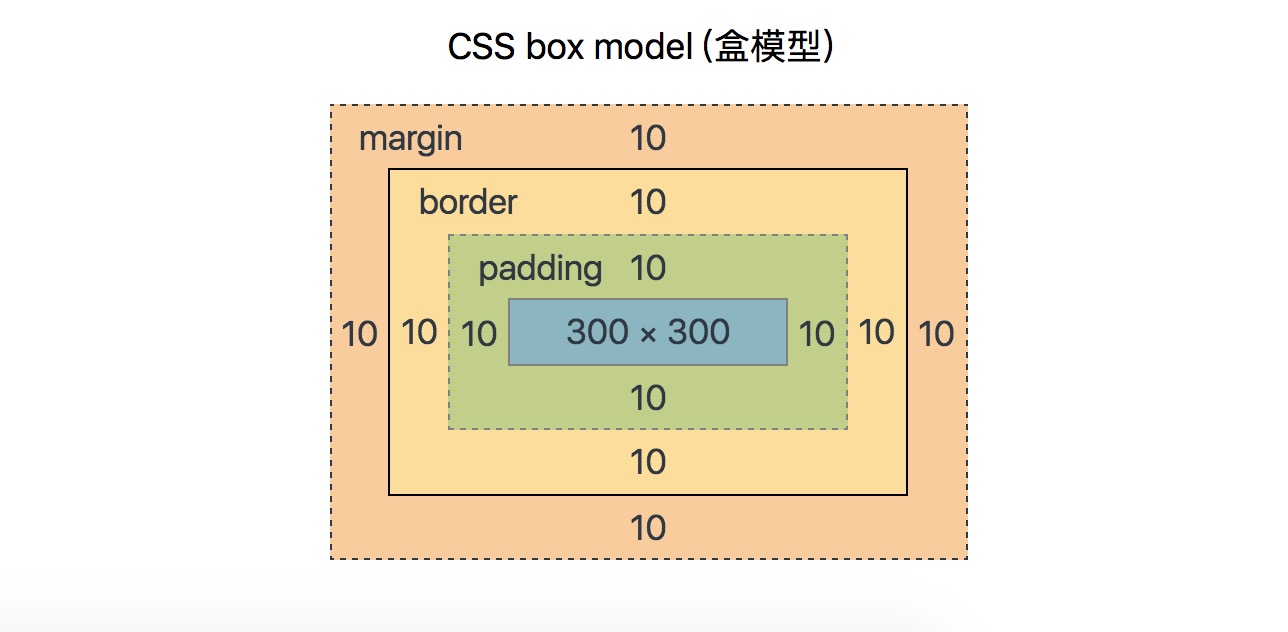
CSS盒模型描述了一个为文档树中的元素生成的并根据可视化格式模型进行布局的矩形框
先上一张Banner.

Box-sizing这个CSS3中出现的新属性,以前只是用用,没有仔细的去学习一下(出来混总是要还的),最近不算忙就补习一下。
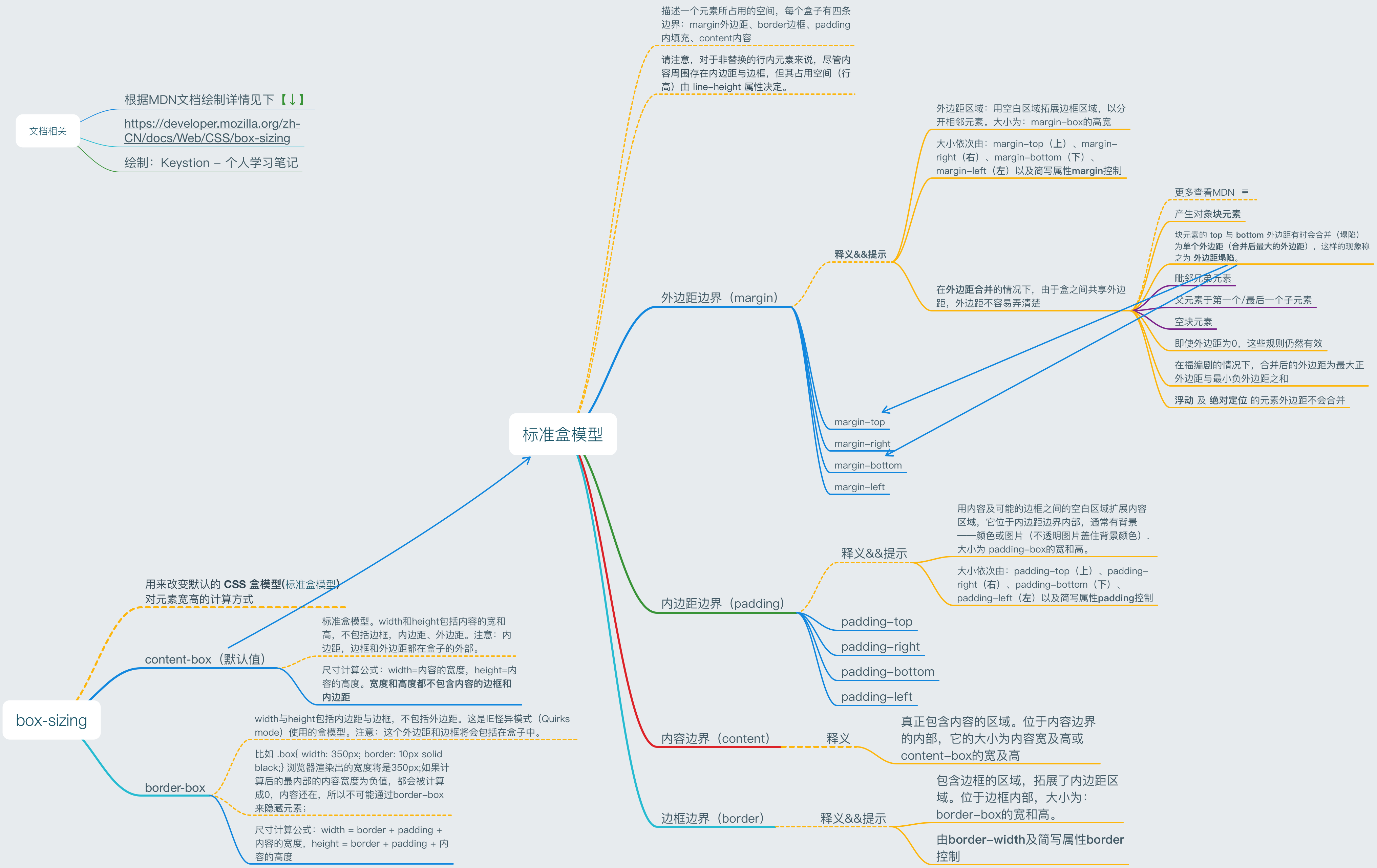
整理了一个简单的脑图

一个简单的demo
See the Pen box-sizing by Keystion (@Keystion) on CodePen.
content-box(标准盒模型)
js
box.width = content-box.width(300px)
box.height = content-box.height(300px)
box所占位置大小
宽:
margin-left(10px) + border-left-width(10px) + padding-left(10px) + content-width(300px) + padding-right(10px) + border-right-width(10px) + margin-right(10px) = 360px
高:
margin-top(10px) + border-top-width(10px) + padding-top(10px) + content-height(300px) + padding-bottom(10px) + border-bottom-width(10px) + margin-bottom(10px) = 360pxborder-box
js
box.width = border-left-width(10px) + padding-left(10px) + content-width(260px) + padding-right(10px) + border-right-width(10px) = 300px
box.height = border-top-width(10px) + padding-top(10px) + content-height(260px) + padding-bottom(10px) + border-bottom-width(10px) = 300px
box所占位置大小
宽:
margin-left(10px) + border-left-width(10px) + padding-left(10px) + content-width(260px) + padding-right(10px) + border-right-width(10px) + margin-right(10px) = 320px
高:
margin-top(10px) + border-top-width(10px) + padding-top(10px) + content-height(260px) + padding-bottom(10px) + border-bottom-width(10px) + margin-bottom(10px) = 320pxwiki相关:
文章信息
- 文章标题:简单学习CSS box model Box-sizing - Keystion
- 文章链接:https://webclown.net/posts/简单学习CSS-box-model-box-sizing.html
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。
- 转载请注明来自 Keystion !
markdown
[简单学习CSS box model Box-sizing - Keystion](https://webclown.net/posts/简单学习CSS-box-model-box-sizing.html)