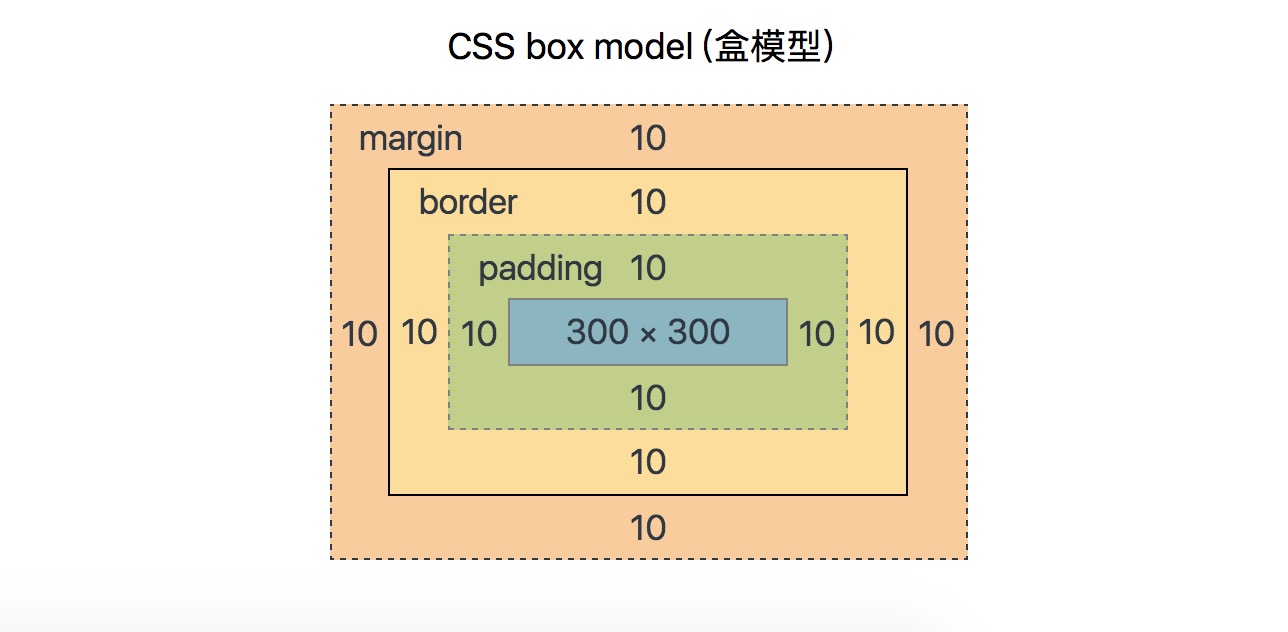
CSS盒模型描述了一个为文档树中的元素生成的并根据可视化格式模型进行布局的矩形框
先上一张Banner.

<!–more–>
Box-sizing这个CSS3中出现的新属性,以前只是用用,没有仔细的去学习一下(出来混总是要还的),最近不算忙就补习一下。
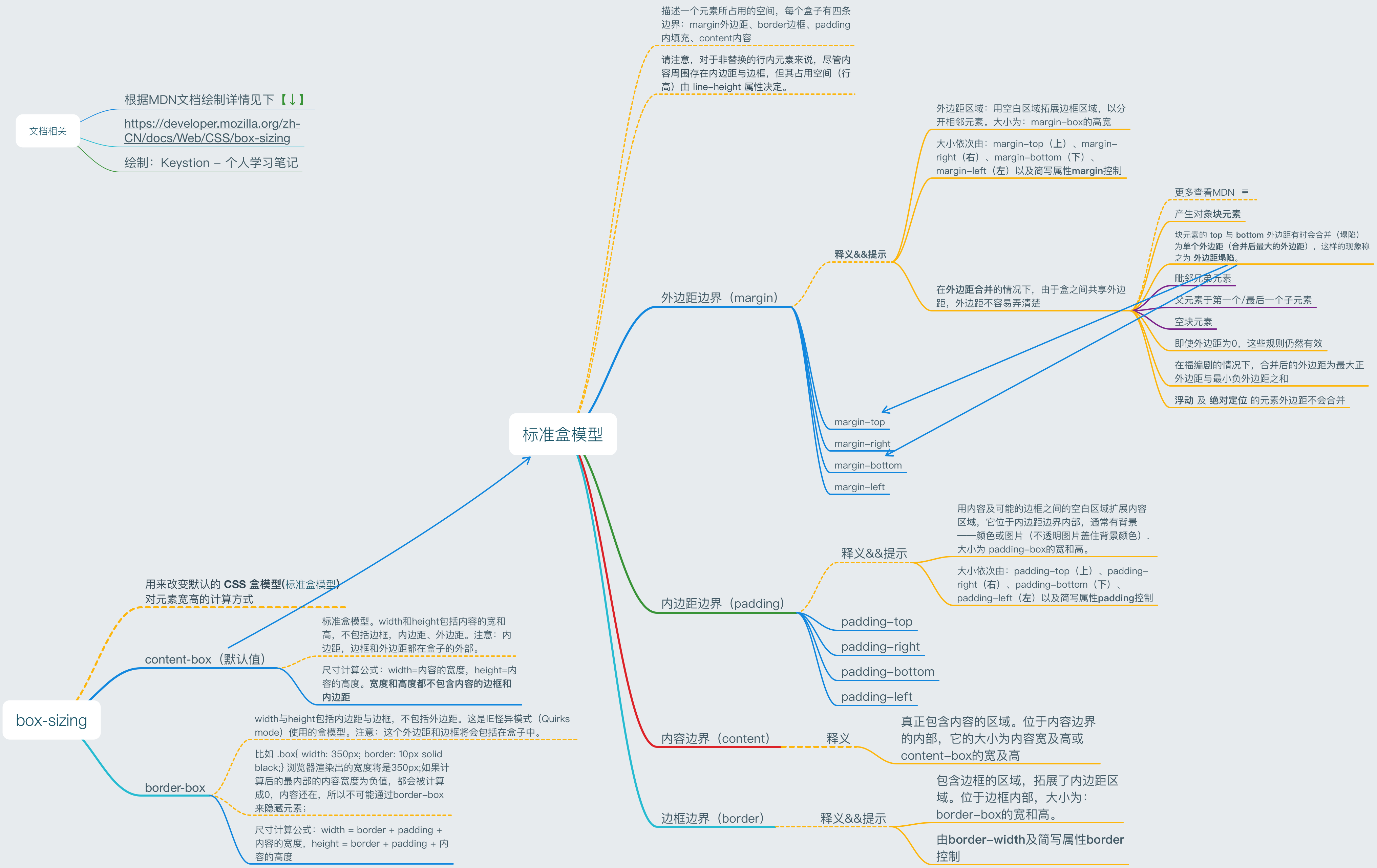
整理了一个简单的脑图

一个简单的demo
<p data-height="265" data-theme-id="0" data-slug-hash="EyaqaV" data-default-tab="css,result" data-user="Keystion" data-embed-version="2" class="codepen">See the Pen <a href="http://codepen.io/Keystion/pen/EyaqaV/">box-sizing</a> by Keystion (<a href="http://codepen.io/Keystion">@Keystion</a>) on <a href="http://codepen.io">CodePen</a>.</p>
<script async src="//assets.codepen.io/assets/embed/ei.js"></script>
content-box(标准盒模型)
box.width = content-box.width(300px)
box.height = content-box.height(300px)
box所占位置大小
宽:
margin-left(10px) + border-left-width(10px) + padding-left(10px) + content-width(300px) + padding-right(10px) + border-right-width(10px) + margin-right(10px) = 360px
高:
margin-top(10px) + border-top-width(10px) + padding-top(10px) + content-height(300px) + padding-bottom(10px) + border-bottom-width(10px) + margin-bottom(10px) = 360px
border-box
box.width = border-left-width(10px) + padding-left(10px) + content-width(260px) + padding-right(10px) + border-right-width(10px) = 300px
box.height = border-top-width(10px) + padding-top(10px) + content-height(260px) + padding-bottom(10px) + border-bottom-width(10px) = 300px
box所占位置大小
宽:
margin-left(10px) + border-left-width(10px) + padding-left(10px) + content-width(260px) + padding-right(10px) + border-right-width(10px) + margin-right(10px) = 320px
高:
margin-top(10px) + border-top-width(10px) + padding-top(10px) + content-height(260px) + padding-bottom(10px) + border-bottom-width(10px) + margin-bottom(10px) = 320px
wiki相关: