1. 什么是Link Preview
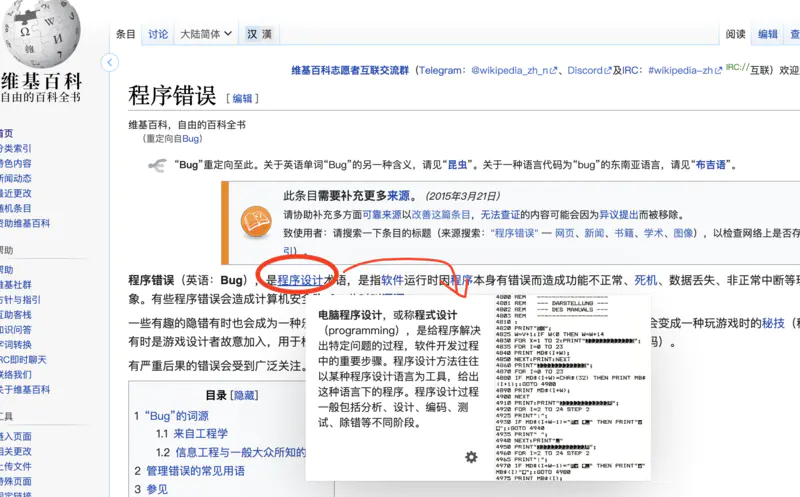
Link Preview是指鼠标移动到一个超链接上,会自动显示该链接的标题、描述、图片等信息,如下图所示:

当我们在浏览维基百科时,会发现在发送维基百科的链接时,会自动显示维基百科的标题、描述、图片等信息,这就是Link Preview的效果。效果有点类似,标签的 title 属性,但是Link Preview的效果更加丰富,而且不需要等待太长时间。
也是最近逛推的时候,发现了这个网站:Cali Castle,增加了这个功能,大概实现是一个get请求返回了一张图片,然后在页面上显示了这张图片,这个图片就是Link Preview的效果。

2. 如何实现(待更新)
待更新......
- 接口能力:使用 nodejs 实现一个接口,接收一个 url 参数,返回一个图片。
- 业务开发:使用 API 返回的图片。展示出来(显示隐藏等逻辑)。
3. 本地开发(待更新)
- chrome-aws-lambda
- puppeteer
4. 部署
这里提供了两种部署方式:Vercel、阿里云;因为我在Vercel上部署的时候,发现内存不足 [问题1] ,部分功能受到限制,所以就在阿里云上部署了。
4.1 部署到Vercel(待更新)
需要注意的是, Vercel 的免费版,内存有限制,我们只能实现基本的功能,访问日志和缓存截图文件 [1] :
4.2 部署到阿里云ECS
4.2.1 安装依赖
我的服务器是阿里云的ECS,系统是CentOS Linux release 7.9.2009,安装以下依赖:
- alsa-lib.x86_64
- atk.x86_64
- cups-libs.x86_64
- gtk3.x86_64
- ipa-gothic-fonts
- libXcomposite.x86_64
- libXcursor.x86_64
- libXdamage.x86_64
- libXext.x86_64
- libXi.x86_64
- libXrandr.x86_64
- libXScrnSaver.x86_64
- libXtst.x86_64
- pango.x86_64
- xorg-x11-fonts-100dpi
- xorg-x11-fonts-75dpi
- xorg-x11-fonts-cyrillic
- xorg-x11-fonts-misc
- xorg-x11-fonts-Type1
- xorg-x11-utils
yum install -y alsa-lib.x86_64 atk.x86_64 cups-libs.x86_64 gtk3.x86_64 ipa-gothic-fonts libXcomposite.x86_64 libXcursor.x86_64 libXdamage.x86_64 libXext.x86_64 libXi.x86_64 libXrandr.x86_64 libXScrnSaver.x86_64 libXtst.x86_64 pango.x86_64 xorg-x11-fonts-100dpi xorg-x11-fonts-75dpi xorg-x11-fonts-cyrillic xorg-x11-fonts-misc xorg-x11-fonts-Type1 xorg-x11-utils安装依赖项后,您需要使用此命令更新 nss 库
yum update nss -y参见官方文档:Chrome doesn't launch on Linux。
需要安装依赖,否则会报一些奇怪的错误 [问题2] 。
4.2.2 执行部署
把代码上传到服务器。安装依赖:
阿里云上安装依赖,需要使用淘宝的镜像源,否则会报错,安装依赖:
cnpm install测试代码是否可以正常运行:
node index.js
> Server is start 9000.打开一个新的终端,测试接口是否正常:
curl http://localhost:9000/api?url=https://webclown.net注意这里返回的是一个图片实体文件,终端输出内容比较多。
配置nginx,配置文件如下:
server {
listen 80;
server_name webclown.com;
location /api {
proxy_pass http://localhost:9000;
proxy_redirect http://localhost:9000 https://webclown.net;
}
}如果真正用于生成环境,设置防盗链功能,防止被恶意盗用,简单的防盗链可以以 referer、user Agent 为条件,设置防盗链,如下所示:
server {
...
location /api {
# 如果 reffer 不是 webclown.net 则返回 403
if ($http_referer !~* (webclown.net)) {
return 403;
}
# 如果没有 ua 则返回 403
if ($http_user_agent = "") {
return 403;
}
proxy_pass http://localhost:9000;
proxy_redirect http://localhost:9000 https://webclown.net;
}
...
}问题
- 问题1:Vercel 内存不足,无法正常运行。 Error: Runtime exited with error: exit status 1 Runtime.ExitError
- 问题2:阿里云上,无法正常运行,没有安装依赖。 error while loading shared libraries: libatk-bridge-2.0.so.0: cannot open shared object file: No such file or directory
注:
- 缓存截图文件:以链接的上的query参数的 md5 作为文件名,生成缓存截图文件,加快访问速度,这里也只是简单的实现,不考虑文件的持久化储存、定时清理等边界功能,这是一个复杂的点,这里不展开说明。
参考资料:
- Express
- Vercel
- Puppeteer
- alixaxel / chrome-aws-lambda
- Chrome doesn't launch on Linux
- Cali Castle
- michaelkitas / Puppeteer-Vercel
文章信息
- 文章标题:制作一个简单的Link Preview服务 - Keystion
- 文章链接:https://webclown.net/posts/制作一个简单的Link-Preview服务.html
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。
- 转载请注明来自 Keystion !
[制作一个简单的Link Preview服务 - Keystion](https://webclown.net/posts/制作一个简单的Link-Preview服务.html)