Workflows with Chrome
Chrome 书签
以下是一些常用的 Chrome 书签,使用步骤:
如何使用
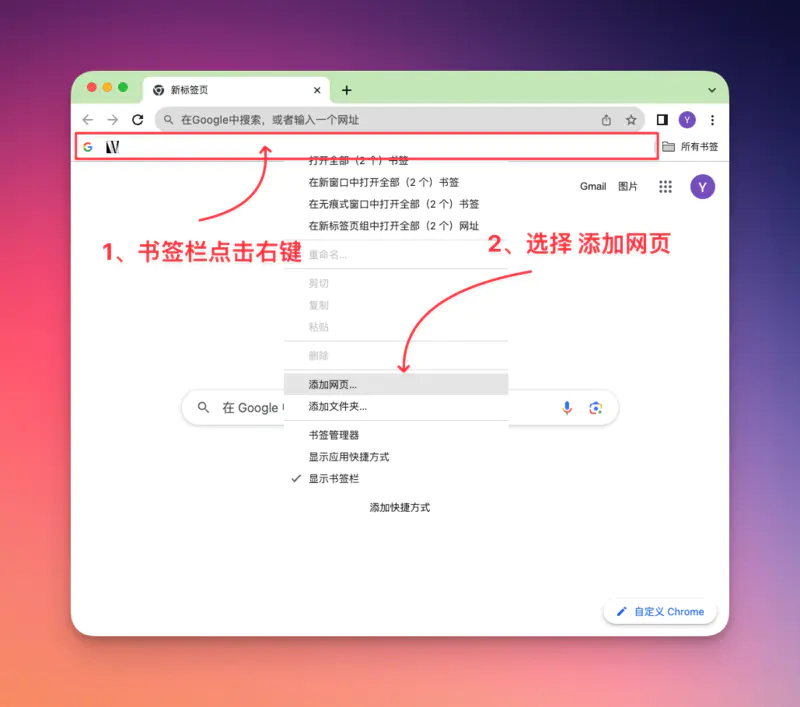
手动创建书签
- - 1、新建书签 
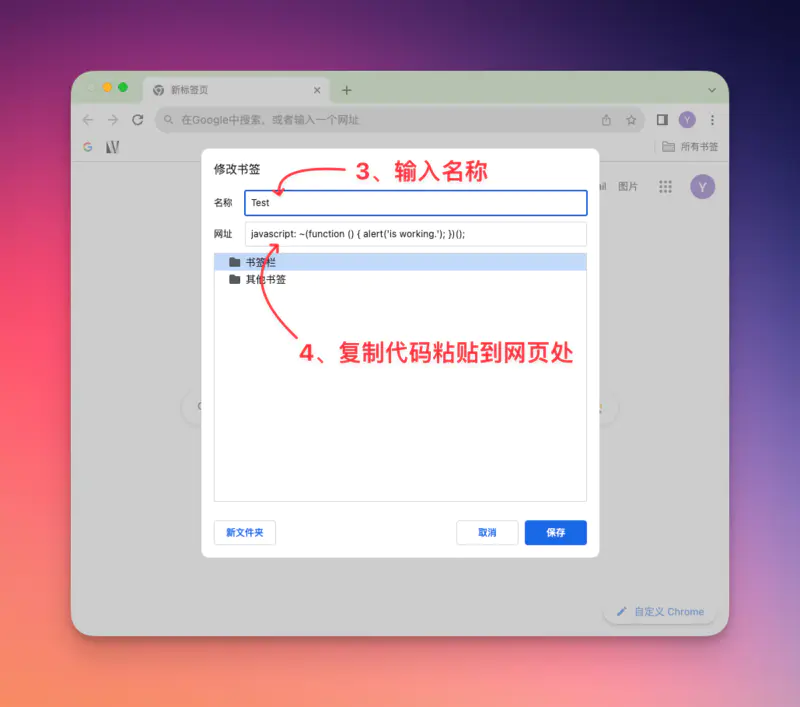
新建书签 2、使用以下代码替换 URL 
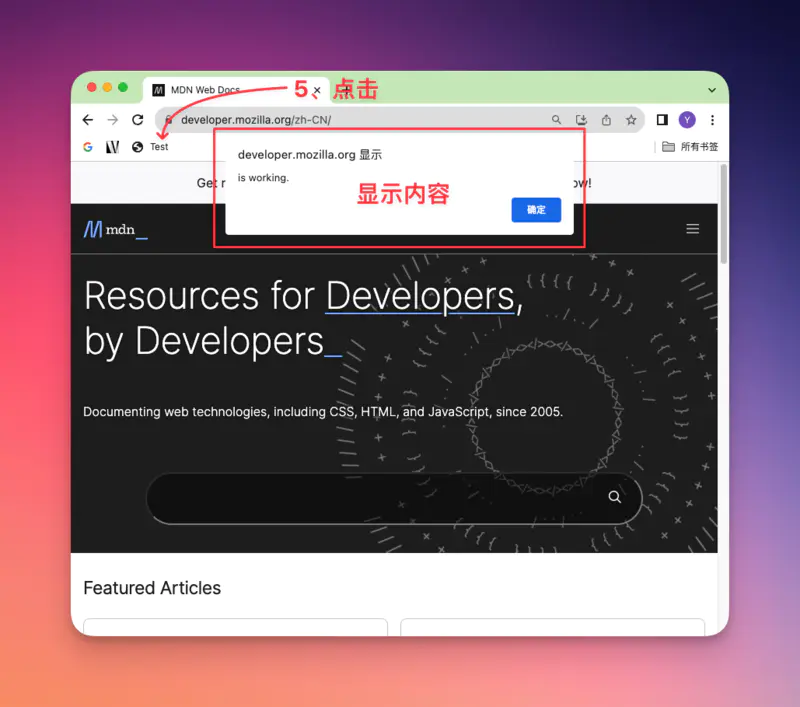
使用以下代码替换 URL 3、执行 
执行 🎉 Done. 快速使用示例代码
- Chrome、Firefix 直接拖拽到书签栏即可
- Safari(我的浏览器版本是:
17.0 (19616.1.27.111.16))- 设置-高级-【勾选】显示网页开发者功能
- 设置-开发者-【勾选】允许在智能搜索栏中使用 JavaScript
- 拖拽 快速使用示例代码 到书签栏即可
TAPD 项目管理 计算花费工时
- 工作台 - 仪表盘 - 添加卡片 - 统计工时时长 - 选择项目 - 选择时间 - 生成卡片
- 查看全部
- 点击书签栏中的
TAPD 项目管理 计算花费工时即可
javascript: (function () {
var arr = [];
var totalTime = 0;
var trs = document.querySelectorAll('.g_table_autowidth tbody tr');
var name = document.querySelector('h3.name span').innerText;
for (let index = 0; index < trs.length; index++) {
let tr = trs[index];
let tds = tr.querySelectorAll('td');
if (tds.length === 8) {
tds[0].remove();
tds[1].remove();
tds[2].remove();
} else if (tds.length === 6) {
tds[0].remove();
}
}
var trs = document.querySelectorAll('.g_table_autowidth tbody tr');
for (let index2 = 0; index2 < trs.length; index2++) {
let tr = trs[index2];
let tds = tr.querySelectorAll('td');
if (!arr.length && tds[0].innerText) {
totalTime += Number(tds[1].innerText);
arr.push({
project: tds[0].innerText,
countTime: Number(tds[1].innerText)
});
} else if(arr.length && tds[0].innerText) {
var arrExistIndex = arr.findIndex((item) => item.project === tds[0].innerText);
if (arrExistIndex !== -1) {
totalTime += Number(tds[1].innerText);
arr[arrExistIndex].countTime += Number(tds[1].innerText);
} else {
totalTime += Number(tds[1].innerText);
arr.push({
project: tds[0].innerText,
countTime: Number(tds[1].innerText)
});
}
}
}
var str = '';
for (let index3 = 0; index3 < arr.length; index3++) {
var {project, countTime} = arr[index3];
var zanbi = (countTime/totalTime * 100).toFixed() / 100;
str += `${project}\t${countTime}\t${ zanbi ? `${name}${(Math.round(zanbi * 10) / 10)}` : '' }\n`;
}
str += ` \t${totalTime}`;
prompt("复制粘贴到 Excel 中", str);
})();Yapi body 参数 转换为 JSDoc 注释
- 打开 Yapi 项目
- 选择接口
- 点击书签栏中的
Yapi body 参数 转换为 JSDoc 注释即可
javascript: (function () {
function contains(selector, text) {
var elements = document.querySelectorAll(selector);
return Array.prototype.filter.call(elements, function(element){
return RegExp(text).test(element.textContent);
});
}
function capitalizeFirstLetter(string) {
return string.charAt(0).toUpperCase() + string.slice(1);
}
var trs1 = document.querySelector('.panel-view');
var apiName = trs1.querySelector('.row .colName').innerText;
var trs = contains('div', /^Body/)[0].querySelectorAll('.ant-table-tbody tr');
console.log('trs', trs)
var str = `/**\n * ${ apiName }\n`;
for (let index = 0; index < trs.length; index++) {
let tr = trs[index];
let tds = tr.querySelectorAll("td");
str += ` * @param {${ capitalizeFirstLetter(tds[1].innerText) }} data.${ tds[0].innerText } ${ tds[4].innerText }\n`;
}
str += ` * @url ${ window.location.href }\n * @returns Promise\n */`;
var x = document.createElement("DIALOG");
var t = document.createTextNode(str);
x.appendChild(t);
x.style = "white-space: pre;"
document.body.appendChild(x);
x.addEventListener('copy',function(e){
setTimeout(() => {
x.hidden = true;
x.remove();
}, 320);
});
x.showModal();
})();批量删除 Snapmail.cc 单个邮箱内的邮件
- 打开 Snapmail.cc
- 选择邮箱
- 点击书签栏中的
批量删除 Snapmail.cc 单个邮箱内的邮件即可
javascript: (function () {
var lis = document.querySelectorAll('.email-container .sidebar-scrollable-content .email-list li[ng-repeat="item in filtered = (items | orderBy:\'time\':!reverse | filter: search) "]');
for (let index = 0; index < lis.length; index++) {
const emailId = lis[index].querySelector('a').getAttribute('href').split('#/email/')[1];
fetch(`https://www.snapmail.cc/email/${emailId}`, {
"headers": {
"accept": "application/json, text/plain, */*",
"accept-language": "zh-CN,zh-TW;q=0.9,zh;q=0.8,ja-JP;q=0.7,ja;q=0.6,en-US;q=0.5,en;q=0.4,ko-KR;q=0.3,ko;q=0.2",
"cache-control": "no-cache",
"pragma": "no-cache",
"sec-ch-ua": "\"Chromium\";v=\"116\", \"Not)A;Brand\";v=\"24\", \"Google Chrome\";v=\"116\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"macOS\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin"
},
"referrer": "https://www.snapmail.cc/",
"referrerPolicy": "strict-origin-when-cross-origin",
"body": null,
"method": "DELETE",
"mode": "cors",
"credentials": "include"
}).then(res => {
return res.json()
});
}
})();公众号文章信息
- 打开公众号文章
- 点击书签栏中的
公众号文章信息即可 - 自动复制内容到剪切板
javascript: (function () {
function getarticleInfo() {
let obj = {};
obj['title'] = msg_title || document.title;
obj['content'] = msg_desc || "";
obj['author'] = title || "";
obj['createTime'] = document.querySelector('#publish_time').innerText || new Date().getTime();
obj['image'] = msg_cdn_url || "";
obj['blankUrl'] = location.href;
return JSON.stringify(obj, null, 2);
}
setTimeout(() => {
navigator.clipboard.writeText(`${getarticleInfo()},`);
}, 320);
})();结果内容:
{
"title": "主播说联播丨大胆闯、大胆试、自主改!",
"content": "",
"author": "央视新闻",
"createTime": "2023-09-26 22:47",
"image": "https://mmbiz.qpic.cn/sz_mmbiz_jpg/oq1PymRl9D6Ok0VQvMrI5flK4zRNtnQCKkXwibaq19DHGTCKjaneibGV9Dw7IRzIFDp8ru3ekovHuCE3xSsDPDuQ/0?wx_fmt=jpeg",
"blankUrl": "https://mp.weixin.qq.com/s/ppTuriLssKstpWL-yqe9HA"
},公众号文章封面图
- 打开公众号文章
- 点击书签栏中的
公众号文章封面图即可 - 自动打开两个窗口:1、正方形(
1:1) 2、长方形(2.35:1)
javascript: (function () {
cdn_url_1_1 && window.open(cdn_url_1_1);
msg_cdn_url && window.open(msg_cdn_url);
})();快速使用示例代码: 拖拽 ta 到 书签栏 👉 公众号文章封面图
统计美团外卖订单金额大于30元的订单
- 打开美团外卖订单详情
- https://h5.waimai.meituan.com/waimai/mindex/olist
- 点击书签栏中的
统计美团外卖订单金额大于30元的订单即可
javascript: (function () {
const lis = document.querySelectorAll('div[class^="orderList"] li')
const 订单列表 = [];
const 金额 = 30;
for (let index = 0; index < lis.length; index++) {
// console.log(lis[index].innerText)
var li = lis[index];
var 单个订单金额 = li.querySelector('.price_Ul_Wom').innerText.split('实付¥')[1] * 1;
if (单个订单金额*1 >= 金额) {
订单列表.push({
日期: li.querySelector('*[class^="time"]').innerText.split('\n')[0],
订单号: li.querySelector('div[class^="orderWrap"]').dataset.id.split('id')[1],
商家: li.querySelector('*[class^="name"]').innerText,
金额: li.querySelector('.price_Ul_Wom').innerText.split('实付¥')[1]
})
}
}
setTimeout(() => {
navigator.clipboard.writeText(`${JSON.stringify(订单列表.reverse(), null, 2)}`);
}, 320);
})();结果内容:
[
{
"日期": "2023-01-01 00:00",
"订单号": "8888888888888888888",
"商家": "麦当劳&麦咖啡(北京西大望路店)",
"金额": "30.0"
}
]统计美团外卖在某个商家下的订单
小商家,订单满100,1000,统一开发票,需要统计订单
- 打开美团外卖订单详情
- https://h5.waimai.meituan.com/waimai/mindex/olist
- 点击书签栏中的
统计美团外卖在某个商家下的订单即可
javascript: (function () {
var lis = document.querySelectorAll('div[class^="orderList"] li')
const 订单列表 = []
const 商家 = '门框卤煮(双井店)';
for (let index = 0; index < lis.length; index++) {
// console.log(lis[index].innerText)
var li = lis[index]
if (商家 === li.querySelector('*[class^="name"]').innerText) {
订单列表.push({
日期: li.querySelector('*[class^="time"]').innerText.split('\n')[0],
订单号: li.querySelector('div[class^="orderWrap"]').dataset.id.split('id')[1],
金额: li.querySelector('.price_Ul_Wom').innerText.split('实付¥')[1]
})
}
}
setTimeout(() => {
navigator.clipboard.writeText(`${JSON.stringify(订单列表.reverse(), null, 2)}`);
}, 320);
})();当前页面以窗口形式打开
- 打开页面(浏览器非全屏模式下)
- 点击书签栏中的
当前页面以窗口形式打开 - 输入窗口宽度:默认
540 - 输入窗口高度:默认
800
javascript: (function () {
var defaultWidth = 540, defaultHeight = 800;
var openWindowWidth = window.prompt('窗口宽度(width)', defaultWidth);
var openWindowHeight = window.prompt('窗口高度(height)', defaultHeight);
var screenHeight = window.screen.height;
var screenWidth = window.screen.width;
var screenX = (screenHeight - openWindowHeight) / 2;
var screenY = (screenWidth - openWindowWidth) / 2;
var windowFeatures = 'height='+ openWindowHeight +', width=' + openWindowWidth + ', top=' + screenX + 'px, left=' + screenY + 'px, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no';
window.open(window.location.href, 'newwindow', windowFeatures);
})();- toolbar:工具栏
- menubar:菜单栏
- scrollbars:滚动条
- resizable:是否可以调整窗口大小
- location:是否显示地址栏
- status:是否显示状态栏
生成二维码
- 打开页面
- 点击书签栏中的
生成二维码 - 自动打开新窗口,显示二维码
javascript: (function () {
var baseUrl = 'http://2.webclown.net/?';
var url = baseUrl + 'url=' + encodeURIComponent(location.href);
window.open(url);
})();快速使用示例代码: 拖拽 ta 到 书签栏 👉 生成二维码
复制转载信息
- 点击书签栏中的
复制转载信息 - 自动复制内容到剪切板
javascript: (function () {
navigator.clipboard.writeText('[' + document.title + '](' + window.location.href + ')');
})();快速使用示例代码: 拖拽 ta 到 书签栏 👉 复制转载信息
生成短网址
- 点击书签栏中的
生成短网址 - 自动复制内容到剪切板
javascript: !(function () {
var myHeaders = new Headers();
myHeaders.append("Content-Type", "application/json");
var raw = JSON.stringify({
longUrl: window.location.href,
});
var requestOptions = {
method: "POST",
headers: myHeaders,
body: raw,
redirect: "follow",
};
fetch("https://00s.top/api/shorten", requestOptions)
.then((response) => response.json())
.then((result) => {
if (result.shortUrl) {
const link = "https://00s.top/" + result.shortUrl;
const dialog = document.createElement("dialog");
dialog.innerHTML =
"<div class='position: fixed;top: 1em;right: 1em;background: #fff;'><p style='text-align: center; padding: 1em; background: #1d91eb; color: #fff;'>短网址已生成:(自动复制)</p><p style='padding: 1em;'>" +
link +
"</p></div>";
document.body.appendChild(dialog);
dialog.showModal();
navigator.clipboard.writeText('[' + document.title + '](' + link + ')');
setTimeout(() => dialog.close(), 2000);
}
})
.catch((error) => {
const dialog = document.createElement("dialog");
dialog.innerHTML =
"<div class='position: fixed;top: 1em;right: 1em;background: #fff;'><p style='text-align: center; padding: 1em; background: #1d91eb; color: #fff;'>生成失败</p><p style='padding: 1em;'>当前站点禁止使用书签脚本,请访问:https://00s.top 生成。</p><form method='dialog'><button>关闭</button></form></div>";
document.body.appendChild(dialog);
dialog.showModal();
});
})();

Alfred Workflows
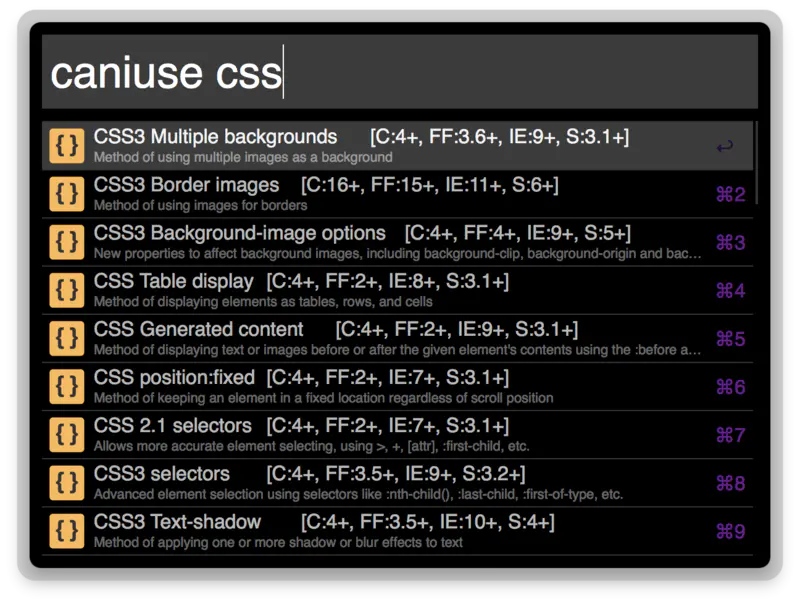
caniuse
willfarrell/alfred-caniuse-workflow: Alfred App Workflow for caniuse.com

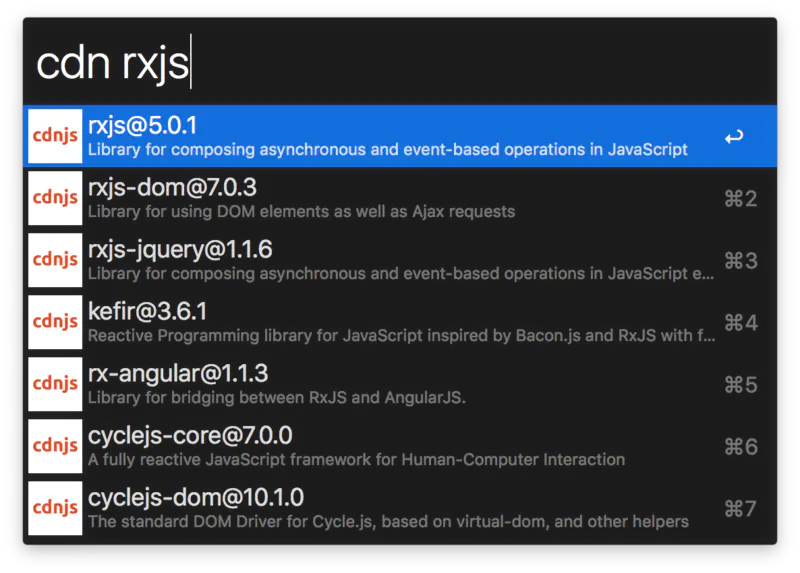
cdnjs
Alfred 3 workflow to search libs on cdnjs

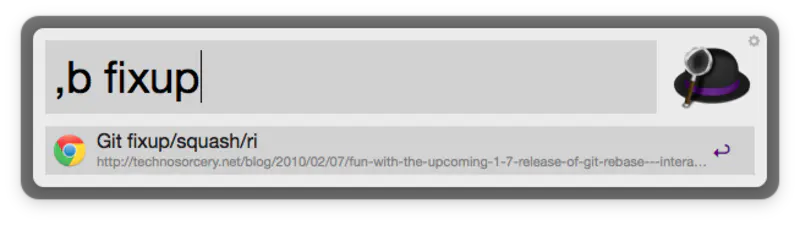
Chrome 书签
bayleedev/alfred-chrome-bookmarks: 🔖 Fast Chrome bookmark searcher for Alfred.

Font Awesome
ruedap/alfred-font-awesome-workflow: 🎩 Font Awesome workflow for Alfred

GitHub
willfarrell/alfred-github-workflow: Searching Github repos.

gitignore
jdno/alfred-gitignore: Create .gitignore files using Alfred

Hash
willfarrell/alfred-hash-workflow: Hashing Strings

MDN Search
alfred-workflows/mdn-search at main · gilbarbara/alfred-workflows

Open url in Browser

Package Repo Search
willfarrell/alfred-pkgman-workflow: Package Repo Search
所有命令
alcatraz {query}: Cocoa Packagesapt-get {query}: Ubuntu Packagesbower {query}: Bower Components for JavaScriptbrew {query}: Homebrew Forumale/Caskchef {query}: Chef Cookbookscocoa {query}: CocoaPods can be upgraded to CocoaDocs by changing$apple_docsto true in the script.composer {query}: PHP Composer Packagescordova {query}: Apache Cordova pluginsdocker {query}: Docker Imagesdefinitelytyped {query}: DefinitelyTyped TypeScript Definitionsgems {query}: Ruby Gemsgradle {query}: Java Gradle Packagesgrunt {query}: Node.js task-runner Grunt Pluginsgulp {query}: Node.js task-runner Gulp Pluginshackage {query}: Haskell package archivehex {query}: Elixir Hex Packagesmaven {query}: Java Maven Librariesmetacran {query}: R Packagesnpm {query}: Node.js NPM Packagesnuget {query}: .Net NuGet Packagespear {query}: PHP Pear Packagespuppet {query}: Puppet Modulespypi {query}: Python Packagesraspbian {query}: Rasberry Pi Packagesrpm {query}: Red Hat Linux Packagessnap {query}: Snapcraft Packagesst {query}: Sublime Text Packagesyarn {query}: Yarn Packagesyo {query}: Yeoman Generators

Youdao Translator
wensonsmith/YoudaoTranslator: Alfred Youdao Translate Workflow

WiFi Workflow
ravelll/wifi-workflow: A Alfred workflow to simply control Wi-Fi setting on macOS.

文章信息
- 文章标题:Workflows - Keystion
- 文章链接:https://webclown.net/pages/workflows.html
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。
- 转载请注明来自 Keystion !
[Workflows - Keystion](https://webclown.net/pages/workflows.html)