步骤
- 访问:
chrome://history - 输入:
host:example.com - 页面向下滚动,至最后一条记录(不在加载新记录为止)
- 选择所有记录
- macOS:
Command + A - Windows:
Ctrl + A
- macOS:
- 点击删除按钮或使用删除键,清除数据。
chrome://historyhost:example.comCommand + ACtrl + Ahttps://developer.qiniu.com/dora/3683/img-directions-for-use
| 图片处理 | 参数 | 简介 |
|---|---|---|
| 图片瘦身 | imageslim | 将存储在七牛的JPEG、PNG格式的图片实时压缩而尽可能不影响画质。 |
| 图片基本处理 | imageView2 | 可对图片进行缩略操作,生成各种缩略图。imageView2 接口可支持处理的原图片格式有 psd、jpeg、png、gif、webp、tiff、bmp。 |
| 图片高级处理- 缩放 | thumbnail | 将图片缩放至指定大小。 |
| 图片高级处理- 裁剪 | crop | 普通裁剪、缩放裁剪 |
| 图片高级处理- 旋转 | auto-orient | |
| rotate | 自适应旋转、普通旋转。 | |
| 图片高级处理- 格式转换 | format | |
| colors | 格式转换、GIF 颜色控制。 | |
| 图片高级处理- 渐进显示 | interlace | 将图片调整为渐进显示。 |
| 图片高级处理- 背景色填充 | background | 对图片填充背景颜色 |
| 图片高级处理- 质量变换 | q | 对图片质量进行调节 |
| 图片高级处理- 高斯模糊 | blur | 对图片进行模糊处理 |
| 图片高级处理- 锐化 | sharpen | 对图片进行锐化处理 |
| 图片高级处理- 去除元信息 | strip | 可去除图片元信息,包括 exif 信息 |
| 图片高级压缩 | format | imageView2 和 imageMogr2 支持图片高级压缩功能,可以更加高效地将图片转化为 HEIF 高压缩比格式。 |
| 图片基本信息 | imageInfo | 可以获取图片格式、大小、色彩模型信息。 |
| 图片水印处理 | watermark | 提供四种水印接口:图片水印、文字水印,文字平铺水印、混合水印。 |
| 图片盲水印处理 | watermark | 为原图添加不可见水印,不影响原图质量。 |
| 图片EXIF信息 | exif | 获取数码相机照片的可交换图像文件格式。 |
| 图片圆角处理 | roundPic | 将图片生成圆角图片,并且可以指定图片的圆角大小。 |
| 图片主色调 | imageAve | 用于计算一幅图片的平均色调。 |
| 动图合成 | animate | 用于将数张图片合成 GIF。 |
| 图片全景拼接服务 | stitch | 可以帮助您将多张图像拼接起来,拼成一幅大的图像来创建全景图像。 |
执行以下命令不生效:
npm cache clean -f
解决方案:
npm config rm proxy
npm config rm https-proxy
小程序请求接口地址:
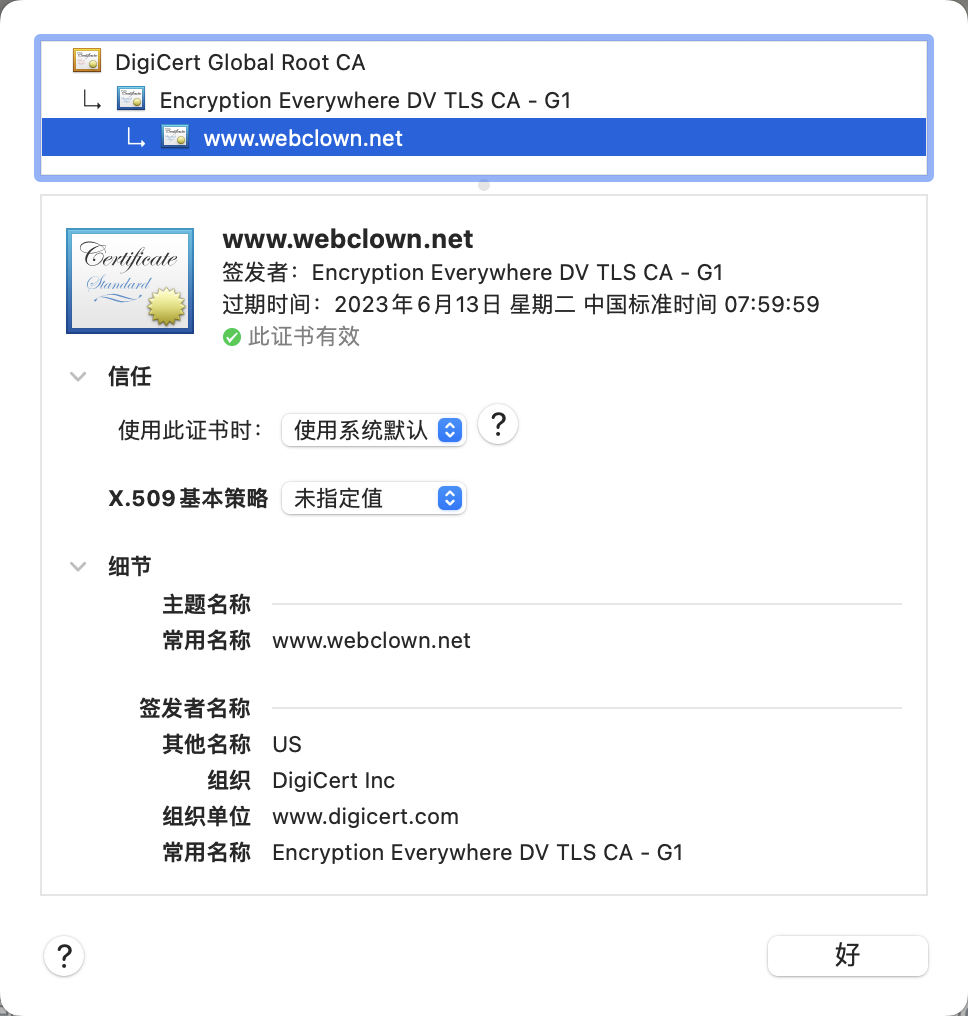
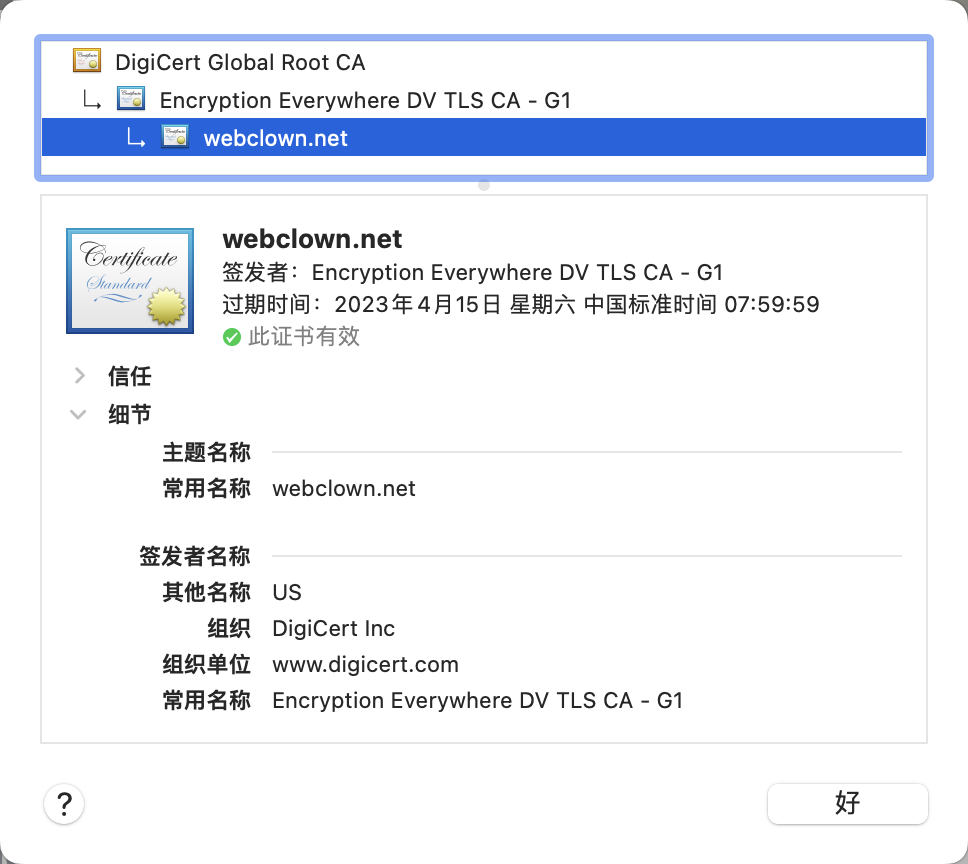
https://www.webclown.net/api/xxxx
SSL证书绑定域名:webclown.net。
所以就有了报错信息:ERR_CERT_AUTHORITY_INVALID
正确证书:

错误证书:

<el-popover
placement="top"
width="160"
trigger="hover"
ref="popover"
v-model="visible">
<p>确认要清空所有互斥关系吗?</p>
<div style="text-align: right; margin: 0">
<el-button size="mini" type="text" @click="hidePopover">取消</el-button>
<el-button type="primary" size="mini" @click="confirm">确定</el-button>
</div>
<i class="el-icon-delete" slot="reference"></i>
</el-popover>
export default {
methods: {
confirm() {
this.hidePopover()
},
hidePopover() {
this.visible = false;
this.$refs['popover'].doClose()
},
}
}

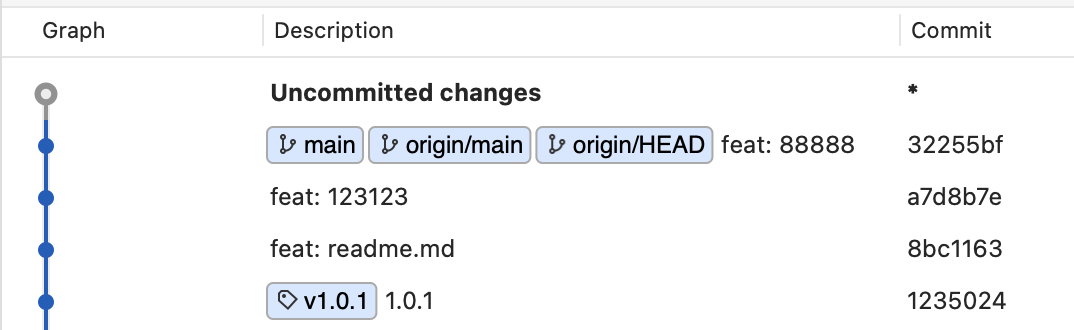
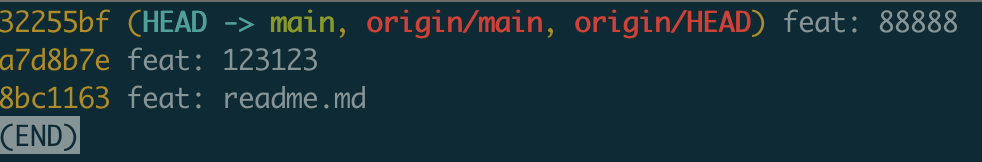
git log "$(git describe --tags --abbrev=0)..HEAD" --oneline

git log "$(git describe --tags --abbrev=0)..HEAD" --oneline --pretty=format:%s

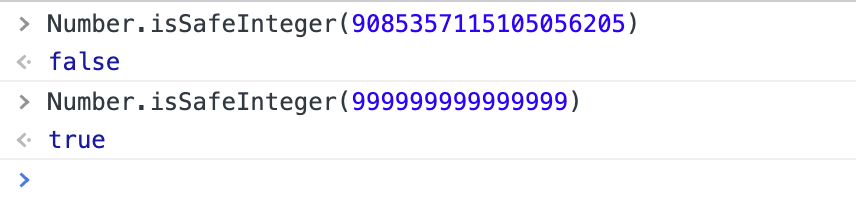
MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Number/isSafeInteger
安全整数范围为
-(2^53 - 1)到2^53 - 1之间的整数,包含-(2^53 - 1)和2^53 - 1。
触发机制为:
接口返回了一条数据,id 是 一个大于 99999 99999 99999(15位)的数字。
9085 35711 51050 56000(19位)
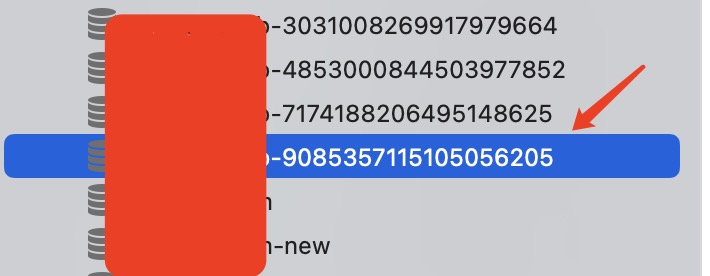
结果在对调这条数据修改时候,接口提示查不到这条数据。
登录数据库 查看数据


本文只是提供一个思路,提示无数据,并不一定是这个问题
老知识点,记录一下。
mdn: https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face
font-display