第一种
按C用切片工具,然后随便框选你要的内容,F3(mac可能是Fn+F3),然后cmd+n,ctrl+v或者(F4)(mac可能是Fn+F4)
整个过程不用3s
第二种
把你的要图层设置成组,然后命个名,比如xxx.png
然后菜单 > 文件> 生成 > 生成xxx资源什么鬼的
然后保存
第三种
把你要的图层合并,M,cmd+c,cmd+n,cmd+v
其他
第三方工具,一大堆
By:Evan
按C用切片工具,然后随便框选你要的内容,F3(mac可能是Fn+F3),然后cmd+n,ctrl+v或者(F4)(mac可能是Fn+F4)
整个过程不用3s
把你的要图层设置成组,然后命个名,比如xxx.png
然后菜单 > 文件> 生成 > 生成xxx资源什么鬼的
然后保存
把你要的图层合并,M,cmd+c,cmd+n,cmd+v
第三方工具,一大堆
By:Evan

公司内部TechDay分享,有@Terry主讲,学习了很多,特此Mark一下。
机器/人
灰色
对于初学者而言需要“暴力”②,成则成,败则败。
Leader和手下员工比例在:1 vs 7的情况下是有时间去贴身管理每一个人的,超出这个范围将无法贴身去管理一些细节问题。
时间/效率
管理是双向的,向上的管理,角色转换Coder care Leader需要什么?Leader care 产出。
空降Leader如何去管理?
前因后果了解之后再去使用权力,后来者天生具备弱势,相信认可别人,用实例(力)去证明,黔驴技穷之时可使用权力。
意大利人/赞比亚人(小故事)①
- 简介:意呆利人去援助赞比亚,教当地人种地,当地人表示毫无兴趣。于是意呆利人就自己在河谷边种了番茄,长势喜人。成熟的那一晚,从赞比西河里跳出200多头河马,把西红柿吃个精光。第二天,意呆利人完全惊呆了,赞比亚人过来拍了拍肩膀安慰说:没错,这就是我们不在这里耕种的原因。
TED Talks
注:
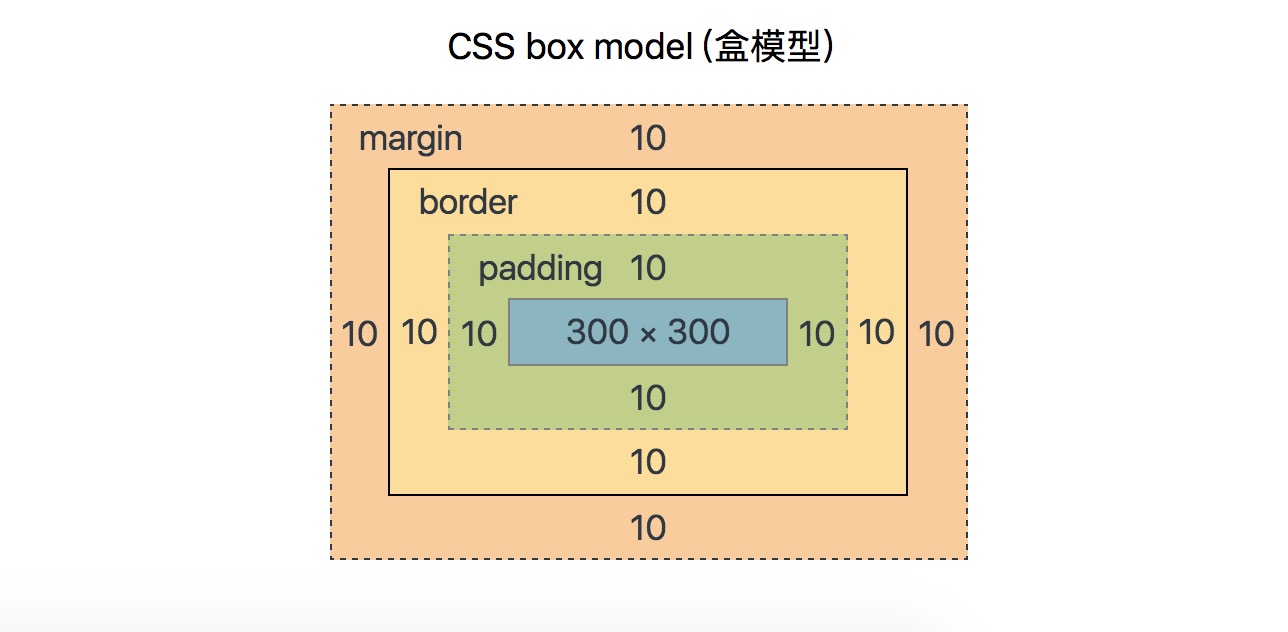
CSS盒模型描述了一个为文档树中的元素生成的并根据可视化格式模型进行布局的矩形框
先上一张Banner.

<!–more–>
Box-sizing这个CSS3中出现的新属性,以前只是用用,没有仔细的去学习一下(出来混总是要还的),最近不算忙就补习一下。
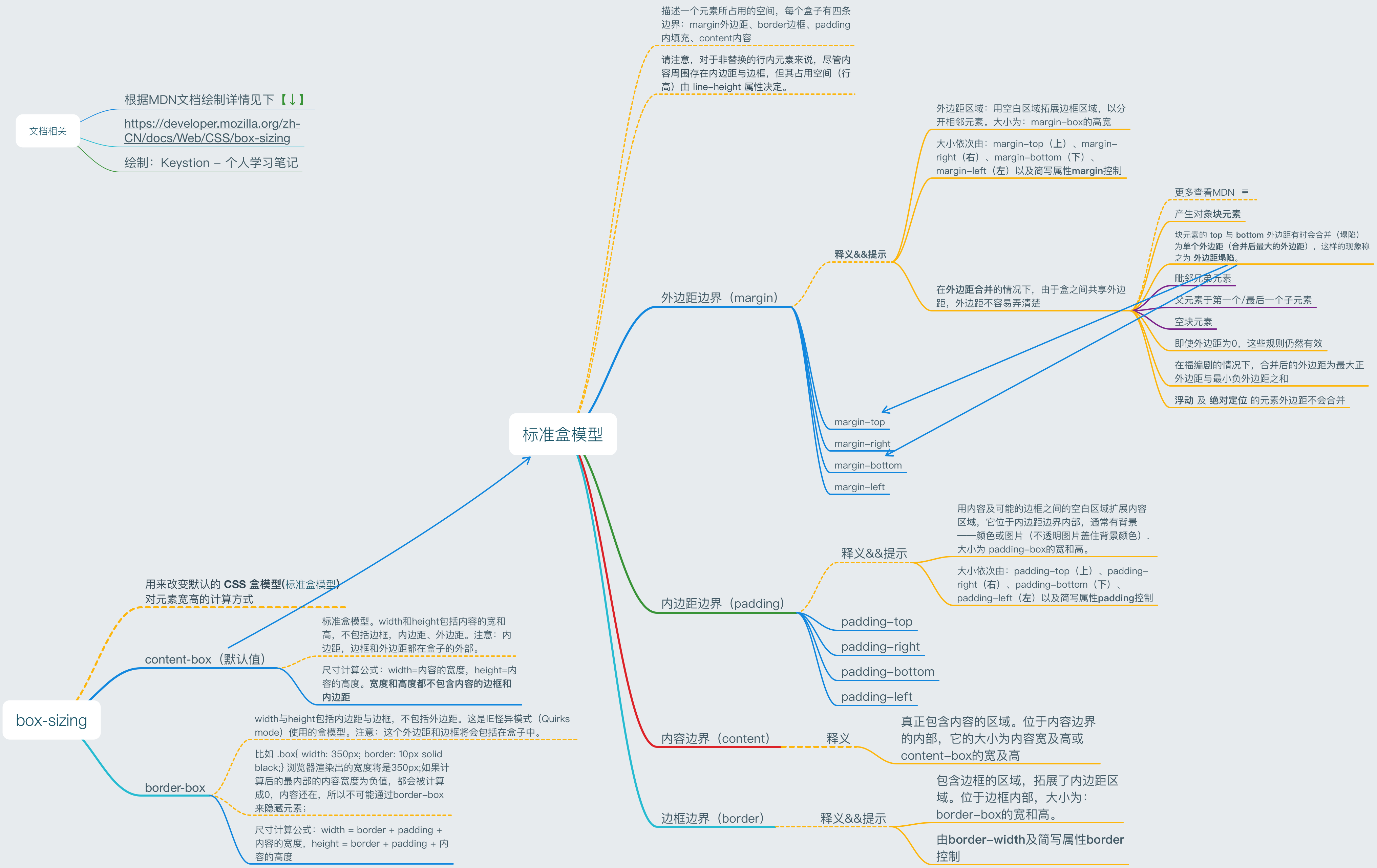
整理了一个简单的脑图

一个简单的demo
<p data-height="265" data-theme-id="0" data-slug-hash="EyaqaV" data-default-tab="css,result" data-user="Keystion" data-embed-version="2" class="codepen">See the Pen <a href="http://codepen.io/Keystion/pen/EyaqaV/">box-sizing</a> by Keystion (<a href="http://codepen.io/Keystion">@Keystion</a>) on <a href="http://codepen.io">CodePen</a>.</p>
<script async src="//assets.codepen.io/assets/embed/ei.js"></script>
content-box(标准盒模型)
box.width = content-box.width(300px)
box.height = content-box.height(300px)
box所占位置大小
宽:
margin-left(10px) + border-left-width(10px) + padding-left(10px) + content-width(300px) + padding-right(10px) + border-right-width(10px) + margin-right(10px) = 360px
高:
margin-top(10px) + border-top-width(10px) + padding-top(10px) + content-height(300px) + padding-bottom(10px) + border-bottom-width(10px) + margin-bottom(10px) = 360px
border-box
box.width = border-left-width(10px) + padding-left(10px) + content-width(260px) + padding-right(10px) + border-right-width(10px) = 300px
box.height = border-top-width(10px) + padding-top(10px) + content-height(260px) + padding-bottom(10px) + border-bottom-width(10px) = 300px
box所占位置大小
宽:
margin-left(10px) + border-left-width(10px) + padding-left(10px) + content-width(260px) + padding-right(10px) + border-right-width(10px) + margin-right(10px) = 320px
高:
margin-top(10px) + border-top-width(10px) + padding-top(10px) + content-height(260px) + padding-bottom(10px) + border-bottom-width(10px) + margin-bottom(10px) = 320px
wiki相关:
代码片段 1
var obj = {};
obj.x = 1;
obj.y = 2;
function test (obj) {
obj.x = 111;
}
test(obj);
console.log(obj);
// result >>>>>>>>> {x=111,y=2}
代码片段 2
var obj = {};
obj.x = 1;
obj.y = 2;
function test(obj) {
var obj2 = {};
obj = obj2;
}
test(obj);
console.log(obj)
// result >>>>>>>>> {x=1,y=2}
代码片段一就不在讲述,但凡对值类型和引用类型有一定的了解的话,那这个应该是没疑问的。
<!–more–>
代码片段二有两个应该注意的地方:
1 test方法内变量的寻址
test方法内部可以取到三个变量,新定义了的对象obj2、参数obj、还有方法外的obj。
这三个参数有一个特别要注意的地方是,后面两个的名字是一样的,这样在方法运行的时候一定会优先取得参数的那个obj变量。而方法外的那个obj参数实际相当于window.obj。
2 变量的传递过程
在调用test方法,并传入方法外的obj变量,实际相当于传入window.obj这样一个引用类型①,也就是说代码obj = obj2;实际是对这个拷贝的地址的改变,因为这个地址只是个拷贝,所以这并不会改变其指向的真实对象。而代码片段1的obj.x = 111;这会通过obj这个地址查询到x这个属性,并对其赋值。
other
var num = 1;
function outFn() {
this.num = 10;
function inFn() {
console.log(num);
var num = 100;
console.log(this.num);
console.log(window.num);
}
return inFn;
}
var newfn = outFn();
new newfn(); // this指向了对象
注:
① 引用类型:引用类型的特点是在传递的过程中并不进行自身的值复制,而是传入地址的拷贝。
转自:http://www.cnblogs.com/rulee/archive/2012/09/03/2663800.html
先上美图:
天津塘沽外滩公园

为什么天津辣(那)么多漂亮的地方,偏偏放一张外滩公园的图片,因为在天津塘沽待的时间相对比天津其他地方久,所以就放一张到目前印象相对比较深刻的地方;
<!–more–>
记忆碎片:豆腐脑、豆浆、油条、煎饼果子、塘沽区、洋货市场、轻轨、天津方言、保税区、室内装修、学生、天津奥林匹克体育中心、第三大街、信义隆装饰有限公司、泰达
初次结缘天津大概是初三毕业之后的暑假(2006年7、8月份),有两个月的空闲期;所以就出去打工(玩咯),正好这是亲戚有在承包奥体中心的基础建设;嗯,也就是这个时候接触到天津,在奥体中心度过了一个多月,之后就回去念高中了。
再次亲近天津,应该就是2007年、2008年,那时候就是来这里打工咯;
父亲大人在他朋友的装修装饰公司①上班,我就来这里打工学习生存技能;
到这里接触到了室内装潢、设计师、水电工、木工、瓦工、油漆工(刮腻子和刷涂料)等等(他们都是很可爱的人);
也学到了很多技能:水电工、油漆工、木工等;
每天从住的地方(韶山北里②)出发,
带上必备的生存工具,
吃点早餐:煎饼果子、豆浆油条、豆腐脑;
屁颠屁颠的骑个自行车(有时候电动车)穿梭于塘沽区、滨海新区的大街小巷、各种小区去做干活;
累并快乐着。
当然也经历过奥运会了;
感觉会写好多… 就先写这些吧。

↑ 外滩公园 标志建筑物

↑ 外滩公园 夜景

↑ 外滩公园 船和调皮的顽童

↑ 外滩公园 海门大桥

↑ 外滩公园 东方公主

↑ 洋货市场
注:
① 装修装饰公司:北京信义隆装饰有限公司(天津分公司),位置天津滨海新区第三大街豪威大厦B座104;
② 韶山北里:天津市塘沽区杭州道与韶山路交口;
图片资源:
为什么是第N+回呢,因为之前有好几回了,记忆模糊(好记忆不如烂笔头,所以就想记下来)
时间:2016-05-23
地点:七年咖啡 老北京前后涮羊肉(和平里店)
人物:旭旭、苗神、教授 和 我
事件:周末约吗
我们的扯淡小分队又聚会了;聚会目的是什么呢,说白了就是扯扯大家近况。旭旭刚从日本团建回来,给我们带来一些【Made in Japan】的小点心,然后我们就愉快的决定周六聚聚😄(吃货联盟)。
先来张美图:

<!–more–>
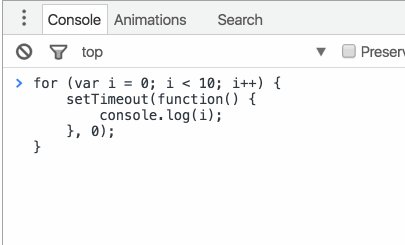
猜想下会打印什么东西来;
代码:
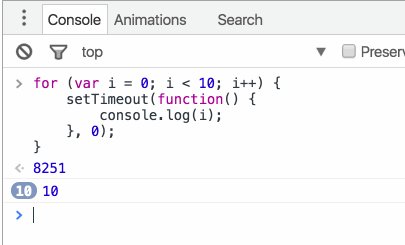
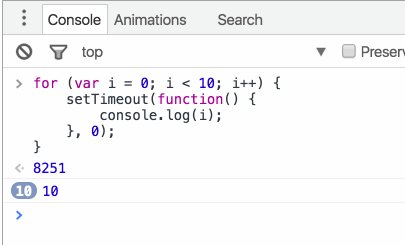
for (var i = 0; i < 10; i++) {
setTimeout(function() {
console.log(i);
}, 0);
}
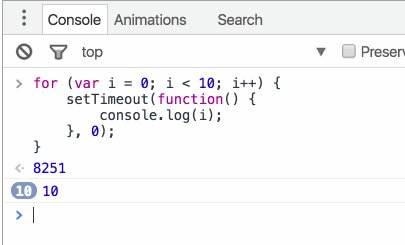
预览:

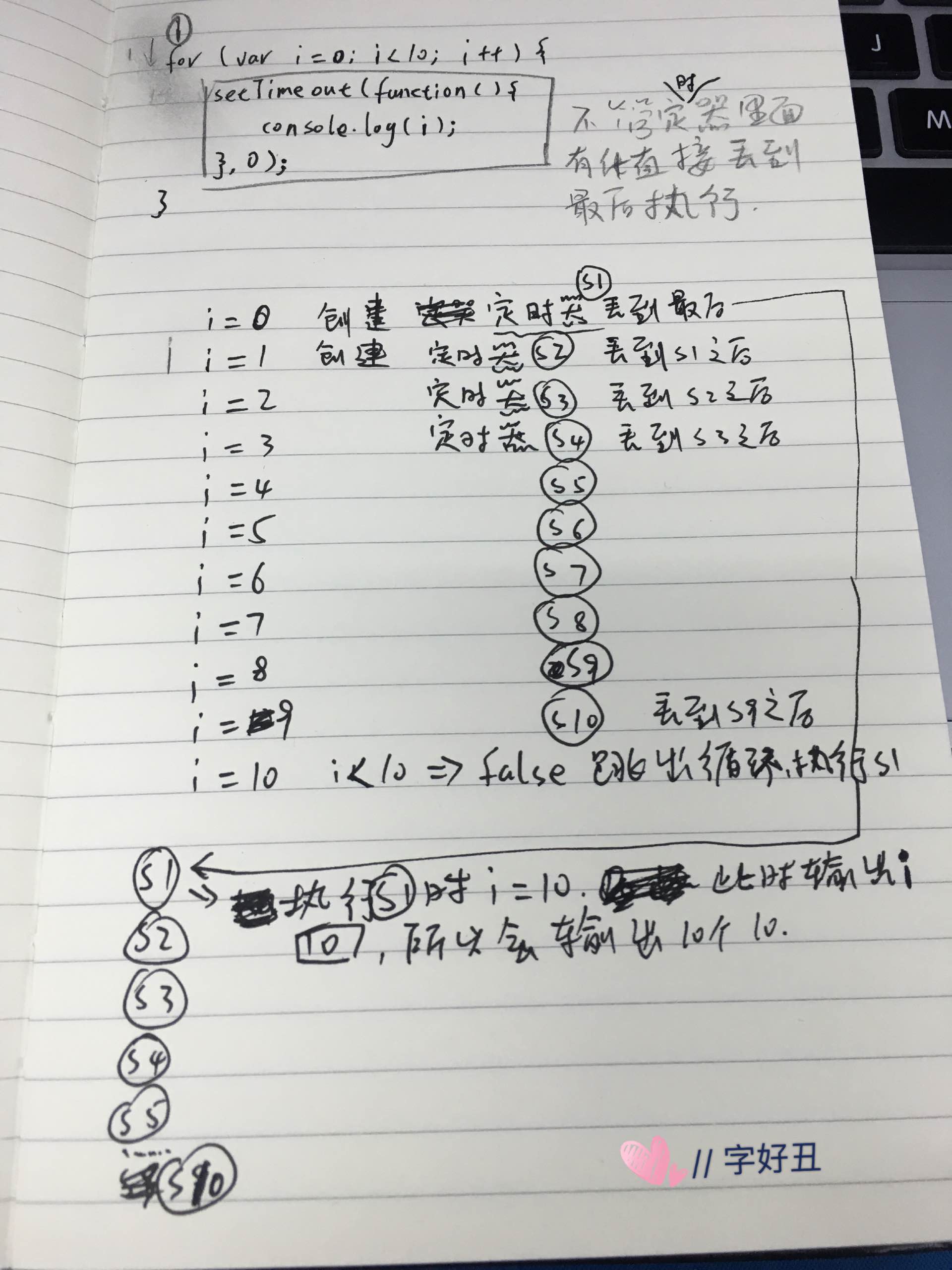
简单的解释:

嗯,就这些。
1) 可用ES5函数作用域;
for (var i = 0; i < 10; i++) {
(function (i) { // 作用域
setTimeout(function() {
console.log(i);
}, 0);
})(i);
}
2) ES6的块级作用域
把var换成let
for (let i = 0; i < 10; i++) {
setTimeout(function() {
console.log(i);
}, 0);
}
七年咖啡Desk

小点心 (巧克力&&杏仁饼干)

老北京前后涮羊肉的火锅

未完待续……
watchsudo brew install watch
iTerm or Terminal(终端)
示例代码
watch -t -n1 "date"
2016 3 29 20 33 54 CST
watch && figlet
watch -t -n1 "date +%T|figlet -f banner"
##### ### # ##### # # # #####
# # # # ### # # # # ### # # # #
# # # # # # # # # # # #
##### # # ##### # # # # ######
# # # # # ####### # ####### #
# # # ### # # # ### # # #
####### ### # ##### # # # #####
<!– more –>
figlet$ sudo brew install figlet
iTerm or Terminal(终端)
示例代码
$ figlet "webclown"
_ _
__ _____| |__ ___| | _____ ___ __
\ \ /\ / / _ \ '_ \ / __| |/ _ \ \ /\ / / '_ \
\ V V / __/ |_) | (__| | (_) \ V V /| | | |
\_/\_/ \___|_.__/ \___|_|\___/ \_/\_/ |_| |_|
设置字体
$ figlet -f tinker-toy "W e b c l o w n"
o o o o
| | | |
o o o o-o O-o o-o | o-o o o o o-o
\ / \ / |-' | | | | | | \ / \ / | |
o o o-o o-o o-o o o-o o o o o
<!– more –>
工具
iTerm or Terminal(终端)
示例代码
wget -r -p -np -k --restrict-file-names=nocontrol [url]
<!– more –>
put it in /Users/$user
chmod -x wget.sh // Writable
./wget [url] // Any directory
t branch -m {{branch}}
git fetch origin
git rebase origin/master -i
git push origin {{branch}}
git checkout -b {{branch}}
git checkout -b {{branch}} origin/{{branch}}
<!– more –>
git checkout master
git merge {{branch}}
git branch -D {{localBranch}}
git push --delete origin {{remoteBranch}}
git remote -v
// View existing remotes
// origin https://github.com/user/repo.git (fetch)
// origin https://github.com/user/repo.git (push)
git remote set-url origin https://github.com/user/repo2.git
// Change the 'origin' remote's URL
git tag {{tag}}
git push --tags
// Set the HEAD to the old commit that we want to tag
git checkout {{leading 7 chars of commit}}
// temporarily set the date to the date of the HEAD commit, and add the tag
GIT_COMMITTER_DATE="$(git show --format=%aD | head -1)" git tag -a {{tag}} -m "{{commit message}}"
// set HEAD back to whatever you want it to be
git checkout master
git push --tags
git tag --delete {{tag}}
git push --delete origin {{tag}}
http://{{group}}.github.io/{{repo}}/
npm owner add {{name}}