小程序请求接口地址:
https://www.webclown.net/api/xxxx
SSL证书绑定域名:webclown.net。
所以就有了报错信息:ERR_CERT_AUTHORITY_INVALID
正确证书:

错误证书:

小程序请求接口地址:
https://www.webclown.net/api/xxxx
SSL证书绑定域名:webclown.net。
所以就有了报错信息:ERR_CERT_AUTHORITY_INVALID
正确证书:

错误证书:

<el-popover
placement="top"
width="160"
trigger="hover"
ref="popover"
v-model="visible">
<p>确认要清空所有互斥关系吗?</p>
<div style="text-align: right; margin: 0">
<el-button size="mini" type="text" @click="hidePopover">取消</el-button>
<el-button type="primary" size="mini" @click="confirm">确定</el-button>
</div>
<i class="el-icon-delete" slot="reference"></i>
</el-popover>
export default {
methods: {
confirm() {
this.hidePopover()
},
hidePopover() {
this.visible = false;
this.$refs['popover'].doClose()
},
}
}
MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Number/isSafeInteger
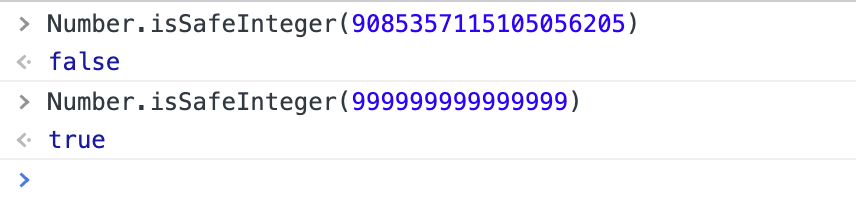
安全整数范围为
-(2^53 - 1)到2^53 - 1之间的整数,包含-(2^53 - 1)和2^53 - 1。
触发机制为:
接口返回了一条数据,id 是 一个大于 99999 99999 99999(15位)的数字。
9085 35711 51050 56000(19位)
结果在对调这条数据修改时候,接口提示查不到这条数据。
登录数据库 查看数据


本文只是提供一个思路,提示无数据,并不一定是这个问题
老知识点,记录一下。
mdn: https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face
font-display
video.js
https://github.com/videojs/video.js/issues/148
<iframe src="..." width="..." height="..." frameborder="0" allowfullscreen webkitallowfullscreen mozallowfullscreen oallowfullscreen msallowfullscreen></iframe>
直到最近,JavaScript 还没有模块的概念。 无法直接引用一个 JavaScript 文件或将其包含在另一个 JavaScript 文件中。 随着应用程序的规模和复杂性的增长,这使得为浏览器编写 JavaScript 变得棘手。
一种常见的解决方案是使用<script>标记在网页中加载任意脚本。 但是,这带来了自己的问题。 例如,每个脚本都会启动一个阻止渲染的 HTTP 请求,这可能会使重载 JS 的页面显得迟钝且缓慢。 依赖管理也变得复杂,因为加载顺序很重要。
ES6(ES2015)通过引入单个本机模块标准来解决这种情况。 (您可以在此处阅读有关 ES6 模块的更多信息 。)但是,由于浏览器最初对 ES6 模块的支持不佳,人们开始使用模块加载器将依赖项捆绑到单个 ES5 跨浏览器兼容文件中。 此过程介绍了自己的问题和复杂程度。
但是,好消息即将到来。 浏览器支持变得越来越好,因此让我们看一下如何在当今的浏览器中使用 ES6 模块。
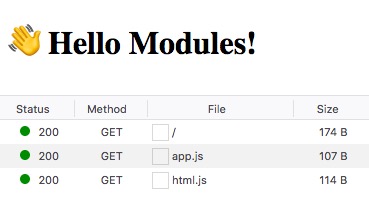
Safari,Chrome,Firefox 和 Edge 均支持 ES6 模块导入语法。 这是他们的样子。
<script type="module">
import { tag } from './html.js'
const h1 = tag('h1', '👋 Hello Modules!')
document.body.appendChild(h1)
</script>
// html.js
export function tag (tag, text) {
const el = document.createElement(tag)
el.textContent = text
return el
}
或作为外部脚本:
<script type="module" src="app.js"></script>
// app.js
import { tag } from './html.js'
const h1 = tag('h1', '👋 Hello Modules!')
document.body.appendChild(h1)
只需将type="module"添加到脚本标签中,浏览器就会将它们加载为 ES 模块。 浏览器将遵循所有导入路径,仅下载和执行每个模块一次。

较旧的浏览器不会执行具有未知 “类型” 的脚本,但是您可以使用nomodule属性定义后备脚本:
<script type="module" src="module.js"></script>
<script nomodule src="fallback.js"></script>
您将需要一台服务器,以便能够通过导入进行获取,因为它不适用于file://协议。 您可以使用npx serve在当前目录中启动服务器以进行本地测试。
如果要在其他域上加载 ES 模块,则需要启用 CORS。
如果您足够大胆地尝试在今天的产品中进行尝试,则仍然需要为较旧的浏览器创建单独的捆绑软件。 在遵循规范的浏览器 – es-module-loader 中有一个 polyfill。 但是,根本不建议将其用于生产。
<script nomodule src="https://unpkg.com/browser-es-module-loader/dist/babel-browser-build.js"></script>
<script nomodule src="https://unpkg.com/browser-es-module-loader"></script>
<script type="module" src="./app.js"></script>
性能
—
暂时不要扔掉 Babel 和 Webpack 等构建工具,因为浏览器仍在实现优化获取的方法。 尽管如此,将来使用 ES 模块_仍会_有性能_缺陷_和_收获_ 。
今天,我们捆绑了 JavaScript 以减少发出的 HTTP 请求的数量,因为_网络_通常是加载网页中最慢的部分。 今天,这仍然是一个非常有效的担忧,但未来是光明的:具有 HTTP2 的 ES 模块能够通过服务器推送和实现预加载的浏览器流式传输多个资产。
link rel =“modulepreload” 即将发送到您附近的浏览器。 而不是让浏览器一一解析所有模块的导入,而是产生这样的网络瀑布……
<script type="module" src="./app.js"></script>
---> GET index.html
<---
---> GET app.js
<---
---> GET html.js
<---
---> GET lib.js
<---
… 您将能够预先告诉浏览器页面需要html.js和lib.js ,从而使瀑布受到控制:
<link rel="modulepreload" href="html.js">
<link rel="modulepreload" href="lib.js">
<script type="module" src="./app.js"></script>
---> GET /index.html
<---
---> GET app.js
---> GET html.js
---> GET lib.js
<---
<---
<---
与只能传递一个资源的 HTTP1.1 相比,HTTP2 能够在单个响应中推送多个资源。 这将有助于使通过网络的往返次数保持最少。
在我们的示例中,有可能在单个请求中传递index.html , app.js和html.js :
---> GET /index.html
<--- index.html
<--- app.js
<--- html.js
<--- lib.js
交付多个较小的 ES 模块可能有益于缓存,因为浏览器仅需要获取已更改的模块。 产生大捆的问题在于,如果更改一行,则会使整个捆无效。
默认情况下,ES 模块不是渲染阻止,例如<script defer> 。 如果您的模块不需要按照在 HTML 中定义的顺序执行,则还可以添加async以在下载后立即执行它们。
流行的库现在已开始以 ES 模块的形式发布,但是它们仍以捆绑器为目标,而不是直接导入。
这个小小的导入会触发 _640 个请求_的瀑布:
<script type="module">
import \_ from 'https://unpkg.com/lodash-es'
</script>
如果我们做_正确的事情_ ,只是导入我们需要的一个函数,该怎么办? 我们仅有 119 个请求 :
<script type="module">
import cloneDeep from 'https://unpkg.com/lodash-es/cloneDeep'
</script>
这只是一个示例,说明lodash-es尚未构建为直接在浏览器中加载。 为此,您仍然需要使用 ES 模块作为目标来创建自己的捆绑软件。
浏览器支持
如下表所示,浏览器对 ES 模块的支持很好(并且一直在不断改进)。
点击查看框架的源代码
我可以使用 es6-module 吗? 来自 caniuse.com 的主要浏览器对 es6-module 功能的支持数据。
现在是开始在浏览器中尝试 ES 模块的时候了。 很快,您将可以在没有编译器或捆绑器的情况下在所有现代浏览器中使用它们。
转载自:在浏览器中使用 ES 模块(blog.csdn.net)
原文链接: https://www.sitepoint.com/using-es-modules/
库、框架、插件、加载项、拓展和控件都是组件。
组件(Component)是一个含义很大的概念,一般是指软件系统的一部分,承担了特定的职责,可以独立于整个系统进行开发和测试,一个良好设计的组件应该可以在不同的软件系统中被使用(可复用)。例如 V8 引擎是 Chrome 浏览器的一部分,负责运行 JavaScript 代码,这里的 V8 引擎就可以视为一个组件。V8 引擎同事也是 Node.js 的 JavaScript 解释器,这提现了组件的可复用性。
<!–more–>
库(Library)是一些列预先定好的数据结构和函数(对面向对象来说,是类)的集合,程序员通过使用这些数据结构和函数实现功能。例如 Moment.js 是 JavaScript 库,提供了处理时间的一些函数。
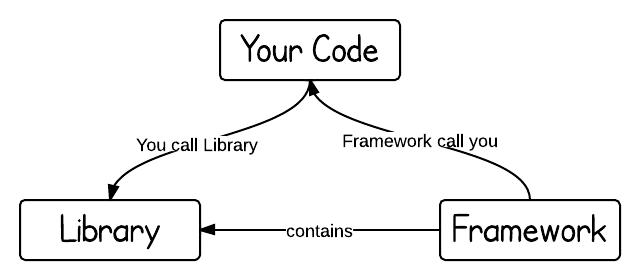
框架(Framework)也是一系列预先定义好的数据结构和函数,一般用户作为一个软件的骨架,但程序真正的功能还需要由开发者实现。框架和库的最大区别在于“控制反转”,当你使用一个库,你会调用库中的代码,而当你使用一个框架,框架会调用你的代码。框架和库是一个有交叉的概念,很多框架都是以库的形式发布的,例如 Java 的 Spring MVC 框架,其发布的 jar 包本身就是一个库。而一个库如果也能通过依赖反转的方式进行拖拽,那也可以视为一个框架,例如 Python 的 markdown 解释库 Python Markdown,可以添加自定义的解释拓展,那么可以被视为一个 Markdown 解释框架。
下面这张图出自这篇博客 Library vs. Framework?,从调用方式的角度比较了库和框架。

插件(Plugin)和拓展(Extension)是两个很相似的概念,我没有办法在软件系统的角度给出这二者的区别。插件(或拓展)是对已有应用程序或者库的功能补充,一个软件的插件(或拓展)是实现了该软件预定义接口的组件,用来向已有的软件添加功能。插件在目标软件发布时可以不预先包含,而是在运行时被使用者注册,然后再被目标软件调用。另一个很接近的概念是加载项(Add-on),可以认为加载项是插件(或拓展)的子集,是仅针对应用程序来说的功能补充。一个插件的例子是 Flash 的浏览器插件,为浏览器实现了运行 Flash 程序的功能。
控件(Control)是 gui 编程的一个概念,一般来说一个最终用户可以看到的、可交互的组件、被视为一个控件。例如 .NET 编程中的 System.Windows.Contrals.Button 是一个控件。
在运行官网示例的过程中,一个安装包(electron-v1.8.8-darwin-x64.zip)下载特别慢,基本下载不下来。更改npm的安装源到taobao的镜像,也没有效果。
可以直接去淘宝镜像上面找到对应的包:
https://npm.taobao.org/mirrors/electron/
下载到本地,然后,将安装包(.zip文件)拷贝到以下路径(Mac):
~/.electron/
open ~/.electron/
<!– more –>
然后继续安装electron就可以了:
npm i electron -S
原文:https://www.jianshu.com/p/d4a8768e0617