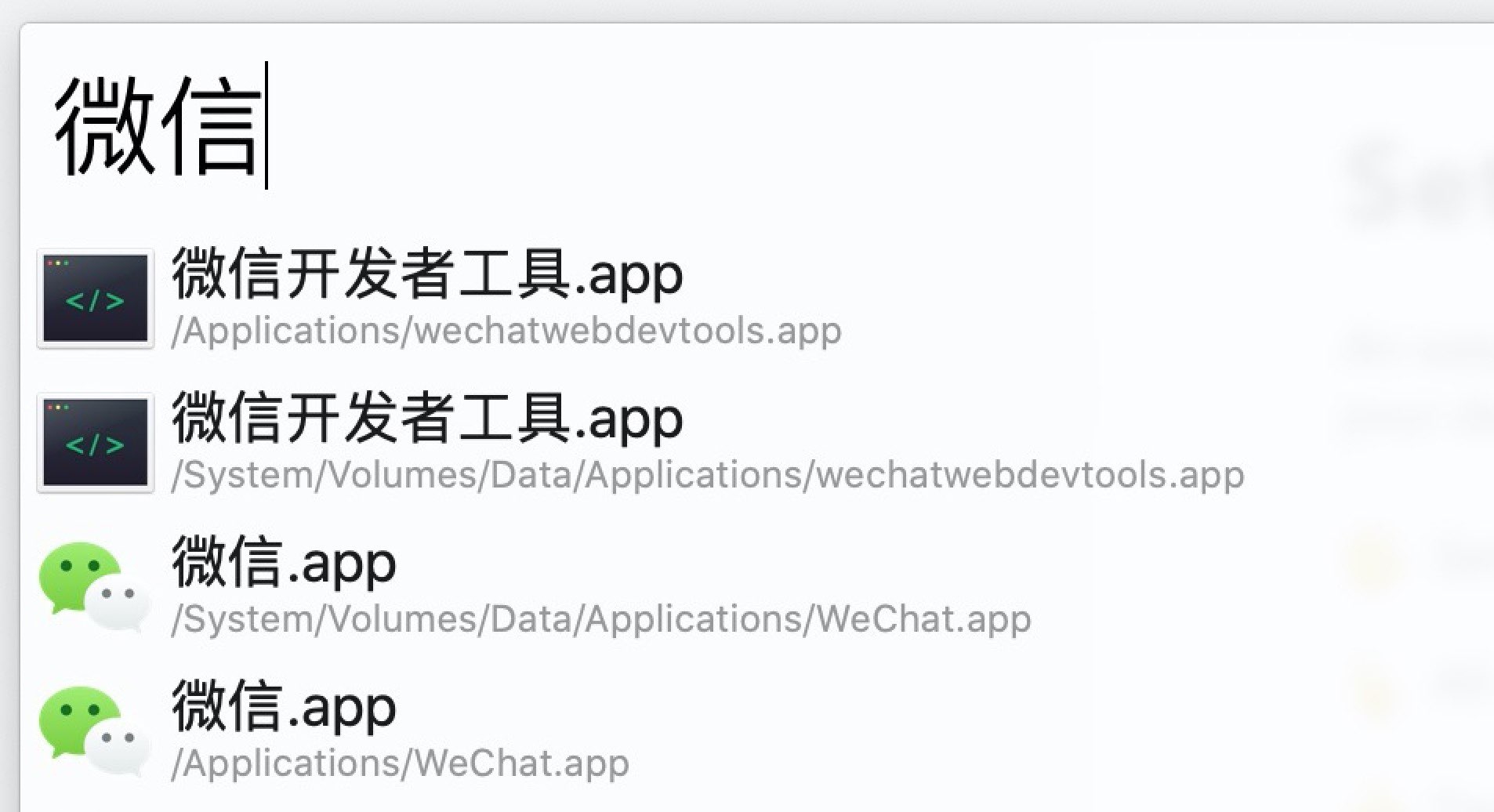
MacBook Pro 从 macOS Sierra 升级到 macOS Catalina(beta)之后,Alfred 出现了两个APP的搜索结果:System/Volumes/Data/Applications/wechat.app 和 Applications/wechat.app

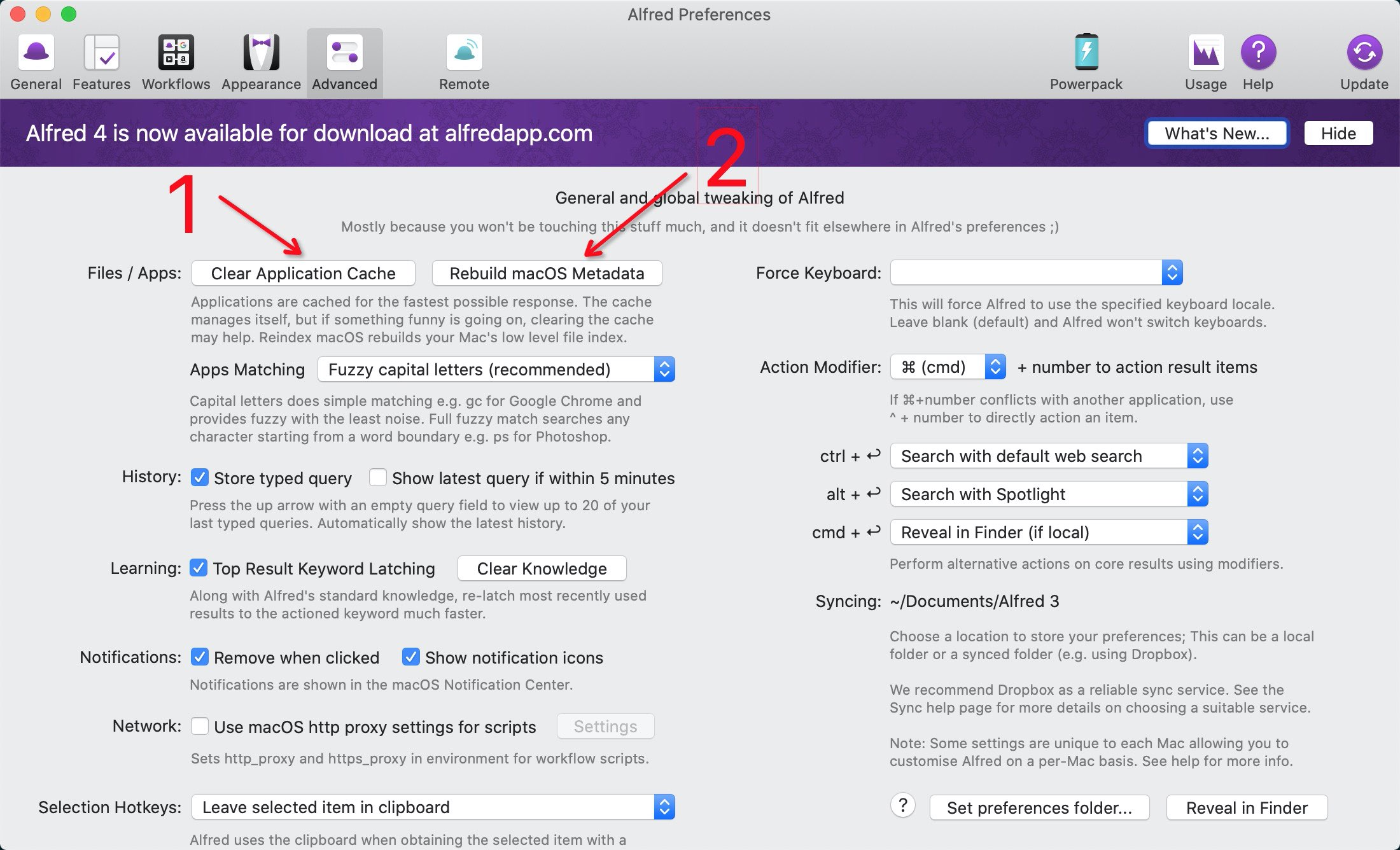
搜索了一下解决方案:打开 Alfred 偏好设置(Preferences)

<!– more –>
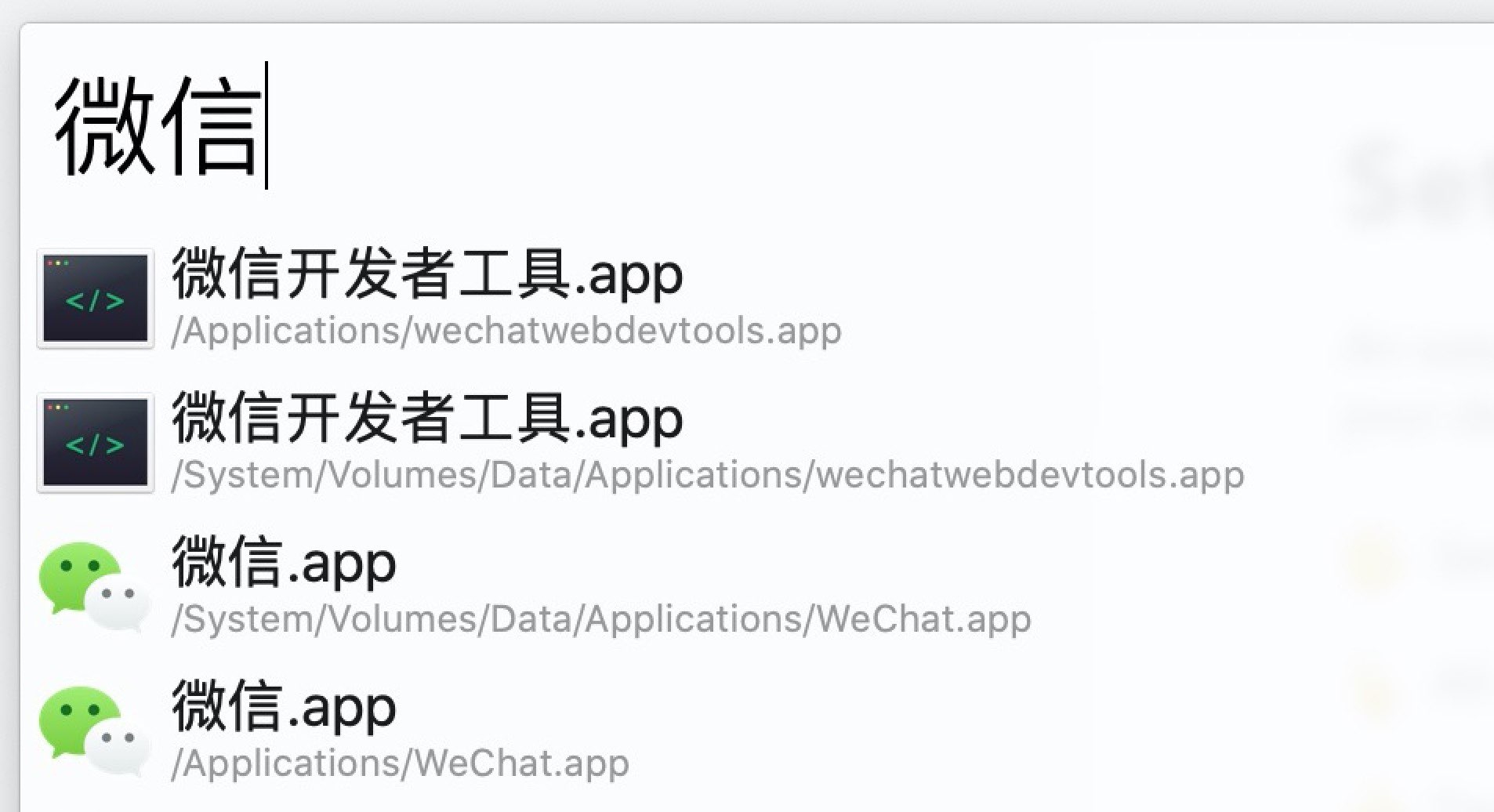
MacBook Pro 从 macOS Sierra 升级到 macOS Catalina(beta)之后,Alfred 出现了两个APP的搜索结果:System/Volumes/Data/Applications/wechat.app 和 Applications/wechat.app

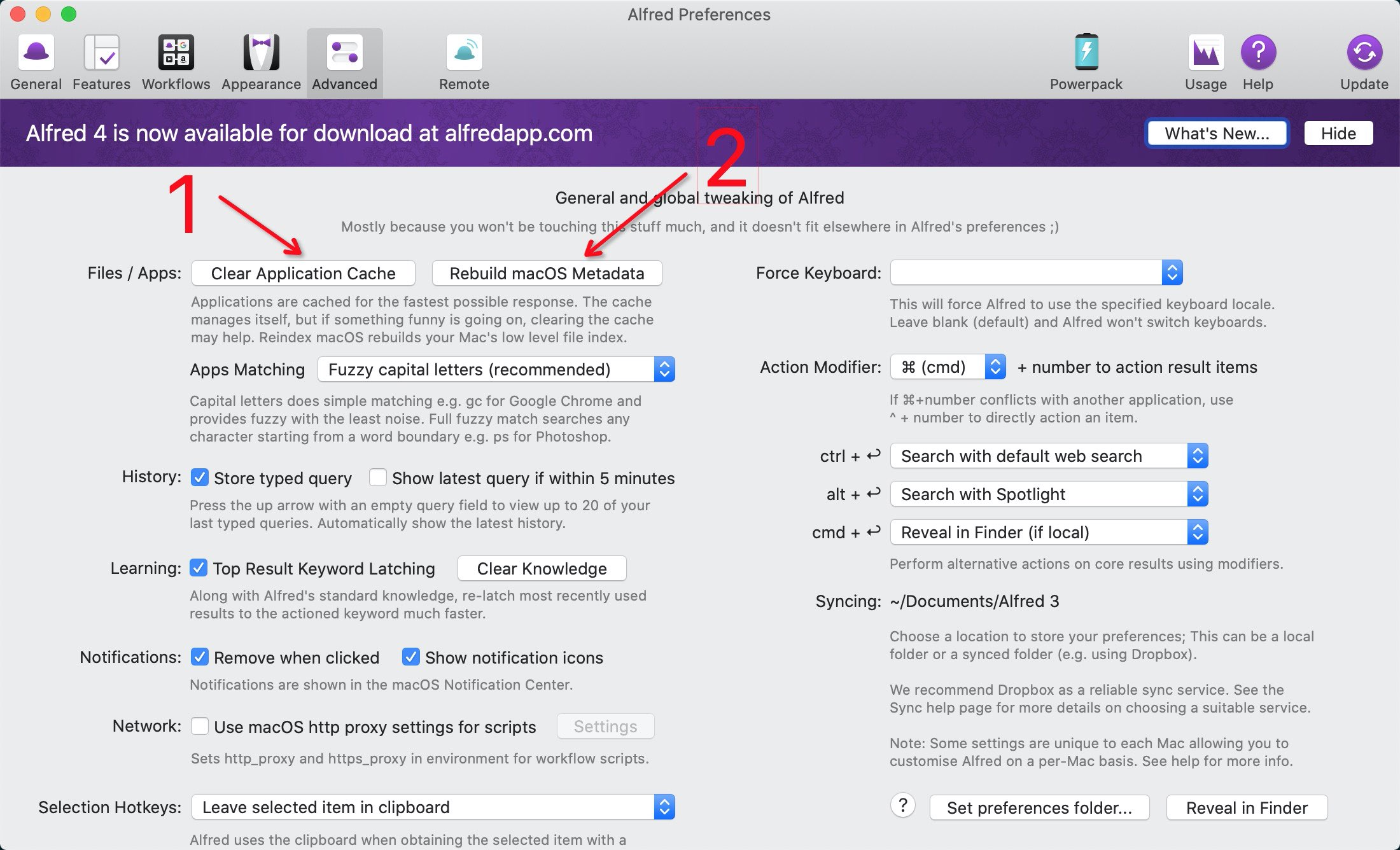
搜索了一下解决方案:打开 Alfred 偏好设置(Preferences)

<!– more –>
我把macOS提升到Catalina,现在我不能使用Karabiner-Elements,所以我做了修复它。
参考: https://github.com/tekezo/Karabiner-Elements/issues/1867
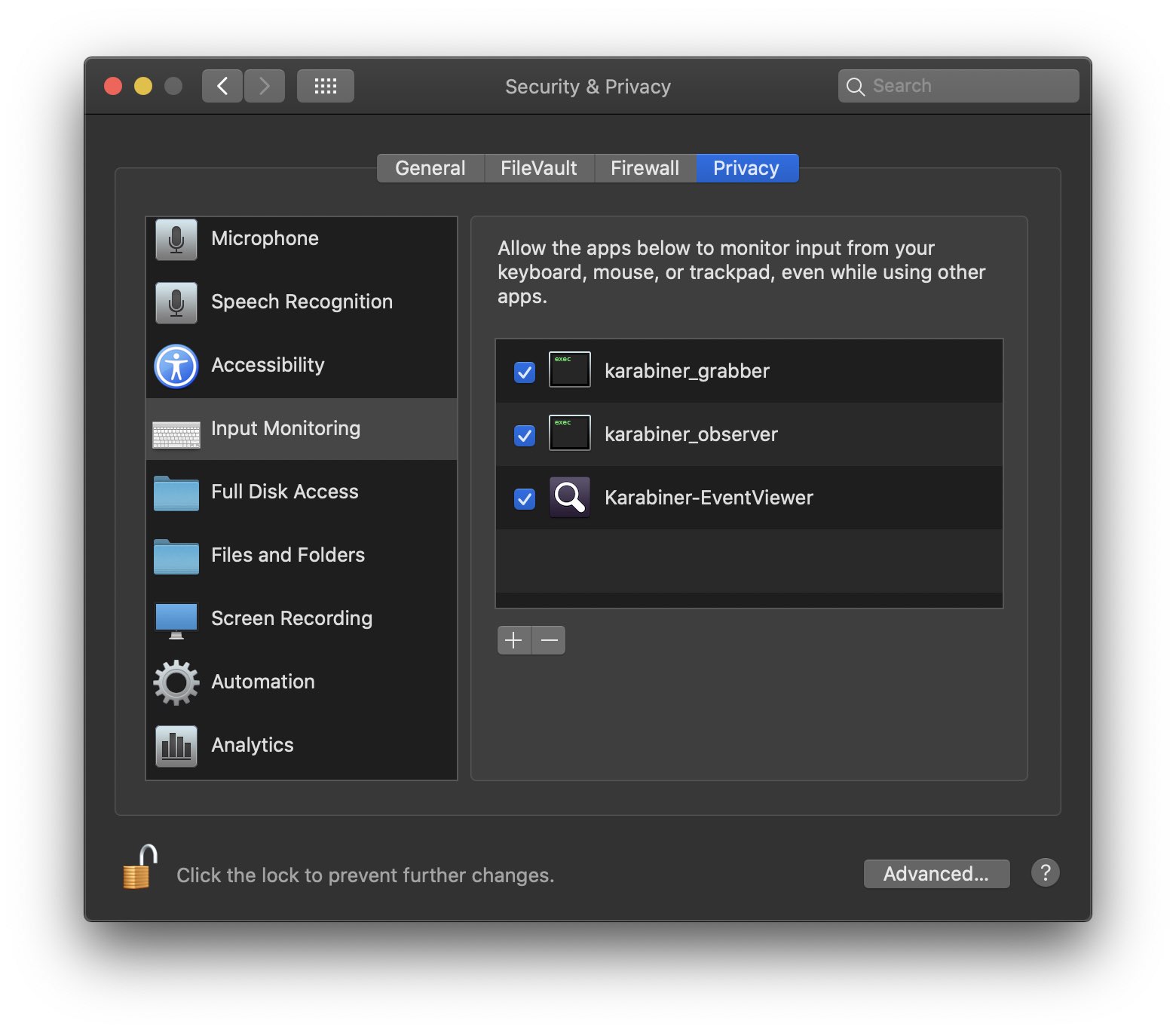
打开Mac设置,然后选择 – Security & Privacy > Input Monitoring。
打开终端并打开Karabiner Elements bin文件所在的位置(可以快速复制以下命令)
open /Library/Application\ Support/org.pqrs/Karabiner-Elements/bin
Input Monitoring拖放以下两个文件。

如果
Input Monitoring文件中没有文件,并且无法添加文件,则Karabiner-EventViewer启动Input Monitoring文件时会添加文件,因此将包含其他文件。
sudo killall karabiner_grabber
sudo killall karabiner_observer
这也将使Karabiner-Elements正常工作。
<!– more –>
code by @xqin
history | awk '{CMD[$2]++;count++;}END { for (a in CMD)print CMD[a] " " CMD[a]/count*100 "% " a;}' | grep -v "./" | column -c3 -s " " -t | sort -nr | \nl | head -n 10
<!– more –>
安装Go2Shell之后把快捷在当前目录打开终端设置好之后,在终端内输入一下命令:
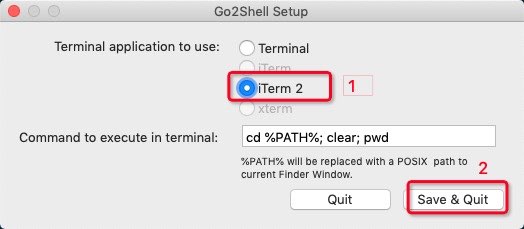
open -a Go2Shell --args config
执行以下步骤,

然后再打开 Finder ,点击 Go2Shell 小图标即可在 iTerm2 。
Workerman 是一款开源高性能异步 PHP socket 即时通讯框架。支持高并发,超高稳定性,被广泛的用于手机app、移动通讯,微信小程序,手游服务端、网络游戏、PHP聊天室、硬件通讯、智能家居、车联网、物联网等领域的开发。 支持TCP长连接,支持Websocket、HTTP等协议,支持自定义协议。拥有异步Mysql、异步Redis、异步Http、MQTT物联网客户端、异步消息队列等众多高性能组件。
原文:List of Chromium Command Line Switches
拓展:
macOS 命令行打开Chrome
# case 1
/Applications/Google\ Chrome.app/Contents/macOS/Google\ Chrome
# case 2
/Applications/Google\ Chrome.app/Contents/macOS/Google\ Chrome https://webclown.net
# case 3 app 模式
/Applications/Google\ Chrome.app/Contents/macOS/Google\ Chrome --app=https://webclown.net
Ps:原文时间 2016-09-10 13:30
git add -A和git add .、git add -u在功能上看似很相近,但还是存在一点差别
git add .:他会监控工作区的状态树,使用它会把工作时的所有变化提交到暂存区,包括文件内容修改(modified)以及新文件(new),但不包括被删除的文件。git add -u:他仅监控已经被add的文件(即tracked file),他会将被修改的文件提交到暂存区。add -u 不会提交新文件(untracked file)。(git add --update的缩写)git add -A:是上面两个功能的合集(git add --all的缩写)下面是具体操作例子,方便更好的理解(Git version 1.x):
git init
echo Change me > change-me
echo Delete me > delete-me
git add change-me delete-me
git commit -m initial
echo OK >> change-me
rm delete-me
echo Add me > add-me
git status
# Changed but not updated:
# modified: change-me
# deleted: delete-me
# Untracked files:
# add-me
git add .
git status
# Changes to be committed:
# new file: add-me
# modified: change-me
# Changed but not updated:
# deleted: delete-me
git reset
git add -u
git status
# Changes to be committed:
# modified: change-me
# deleted: delete-me
# Untracked files:
# add-me
git reset
git add -A
git status
# Changes to be committed:
# new file: add-me
# modified: change-me
# deleted: delete-me
git add -A:提交所有变化git add -u:提交被修改(modified)和被删除(deleted)文件,不包括新文件(new)git add .:提交新文件(new)和被修改(modified)文件,不包括被删除(deleted)文件| New Files | Modified Files | Deleted files | Description |
|---|---|---|---|
| git add -A | ✅ | ✅ | ✅ |
| git add . | ✅ | ✅ | ❎ |
| git add -u | ❌ | ✅ | ✅ |
| New Files | Modified Files | Deleted files | Description |
|---|---|---|---|
| git add -A | ✅ | ✅ | ✅ |
| git add . | ✅ | ✅ | ✅ |
| git add –ignore-removal | ✅ | ✅ | ❎ |
| git add -u | ❌ | ✅ | ✅ |
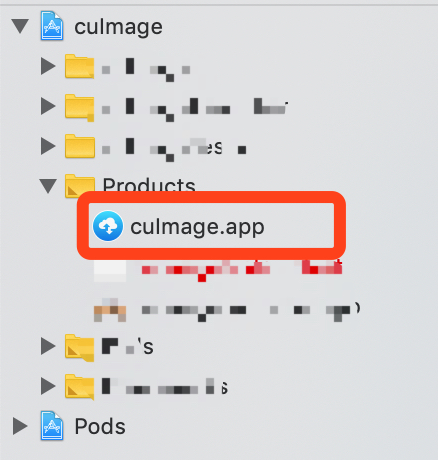
在 XCode 中打开项目,并打包(command + b),在项目的根目录的 Products:

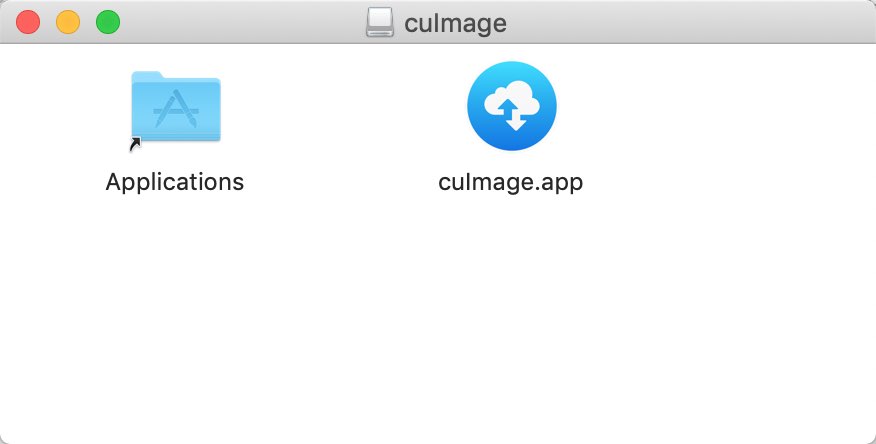
然后在桌面上新建一个文件夹,随意取个名字(例如:项目名字),然后将Products目录中的.app文件复制进去,为了实现拖拽到Applications的效果,需要在这个文件夹里放一个Applications的替身。具体做法是cd到这个目录,建立一个软链接(用终端):
cd ~/Desktop/[刚刚创建的文件夹]
ln -s /Applications/ Applications
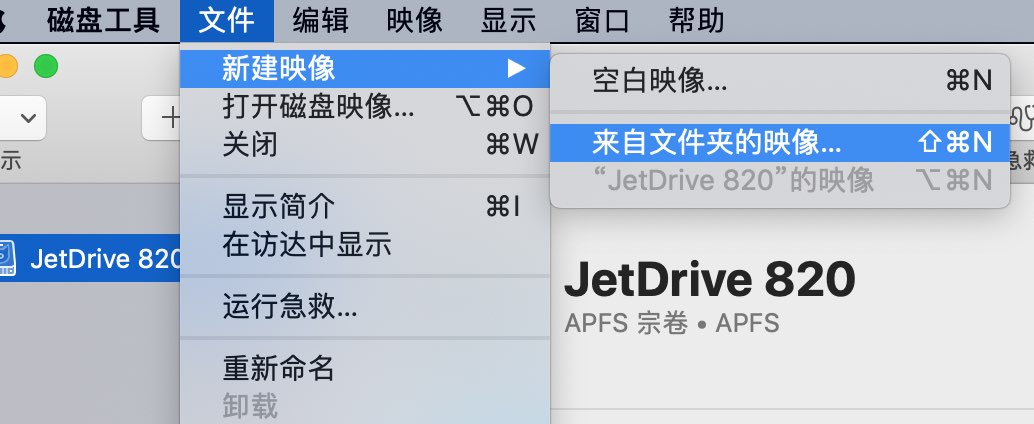
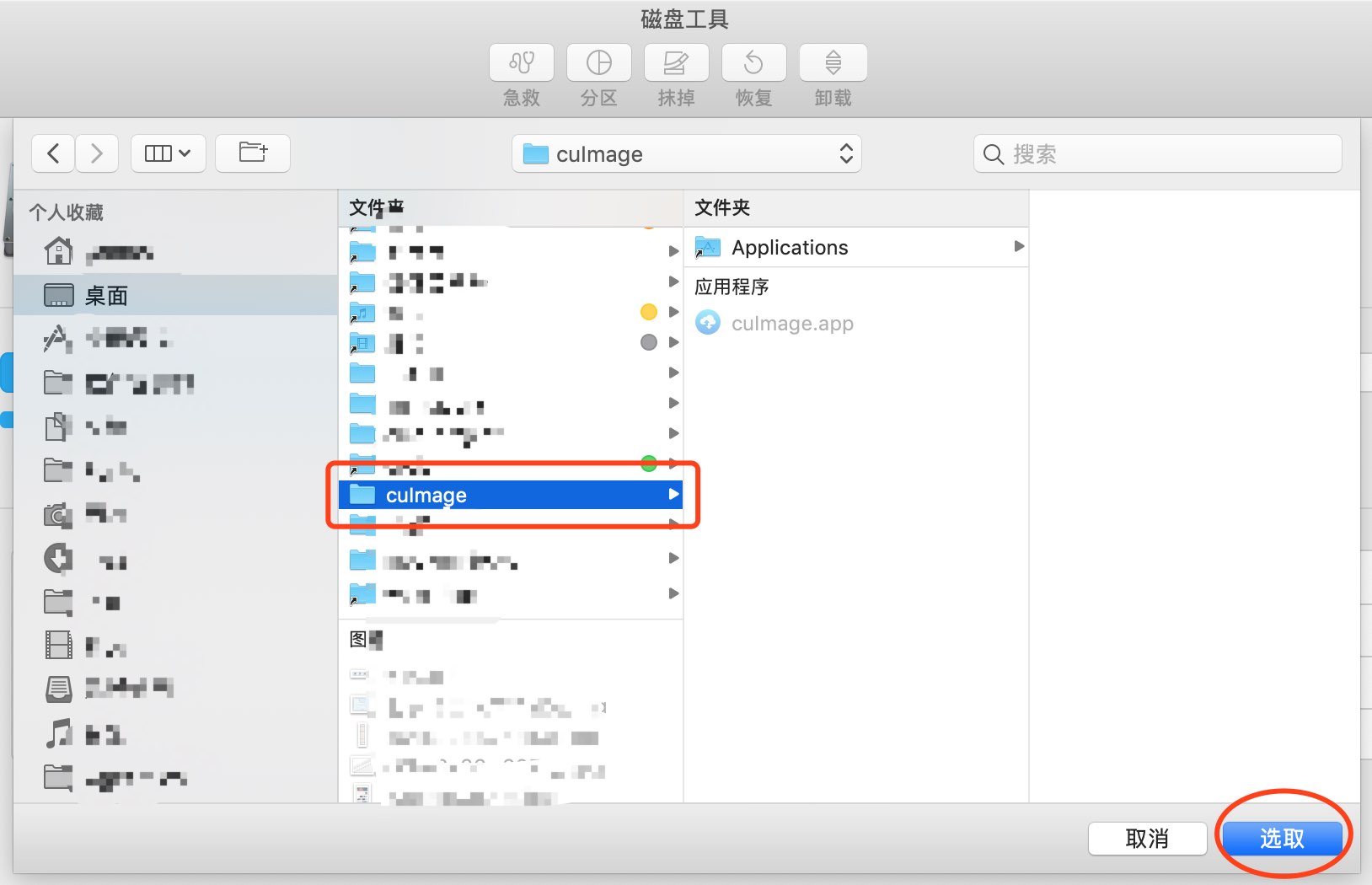
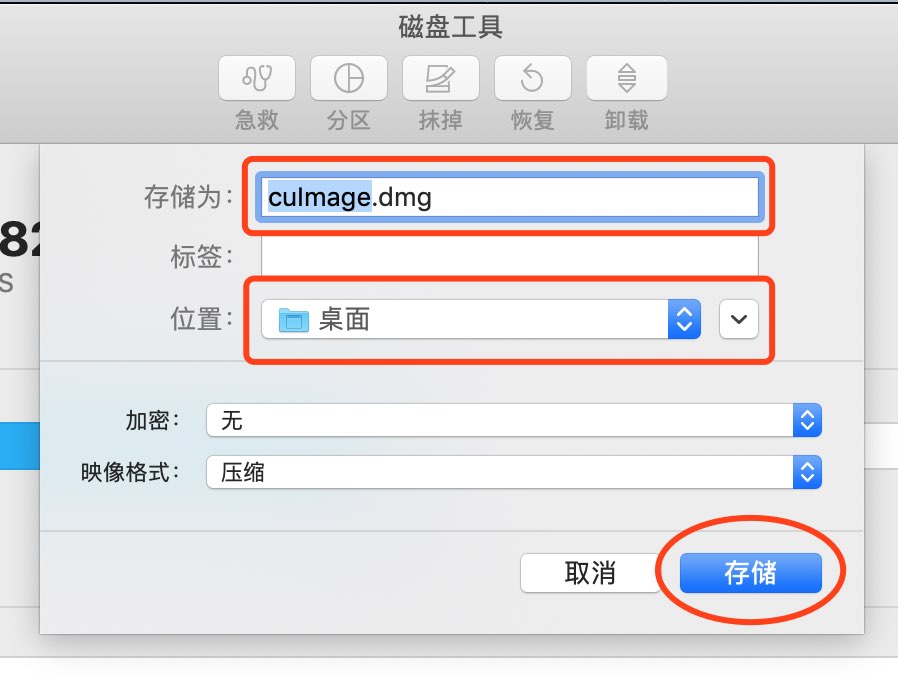
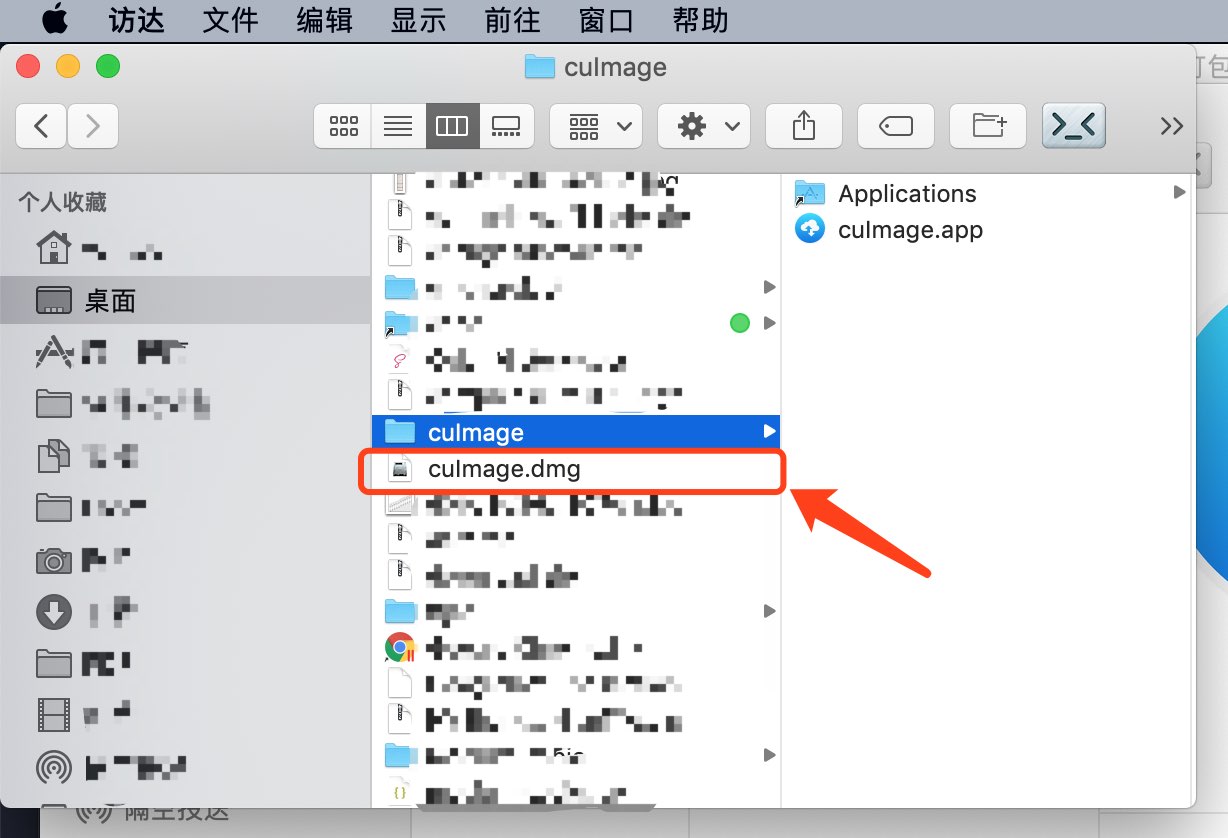
创建.dmg文件需要用到Mac自带的磁盘工具 App。打开磁盘工具,菜单栏选择文件–新建镜像–来自文件的镜像,然后选择刚刚创建的文件夹,







然后就OK了。
参考:
PS:cuImage不是自己开发的,引用别人的。
| Column A | Column B | Column C |
|---|---|---|
Art  |
Cryptocurrency |
Science |
True  |
Personal Finance |
Justice |
Technology  |
Programming |
 |
Philosophy  |
Comics |
Women |
Basic  |
Gaming |
Addiction |
Education  |
Masculinity |
Style |
Psychology  |
Business |
Space |
Privacy  |
Fiction |
Data Science |
Blockchain  |
World |
Visual Design |
Spirituality  |
Family |
Work |
Race  |
Relationships |
Math |
Media  |
Books |
Film |
TV  |
Poetry |
Environment |
Podcasts  |
Food |
Health |
Cities  |
Mental |
Productivity |
San  |
Language |
Machine Learning |
LGBTQIA  |
Humor |
Parenting |
History  |
Politics |
Self |
Internet Culture  |
Sports |
Pets |
Music  |
Accessibility |
Sexuality |
Design  |
Culture |
Future |
Medium Magazine  |
Writing |
Economy |
Creativity  |
Religion |
Gadgets |
Startups  |
Social |
Psychedelics |
Neuroscience  |
iOS |
Artificial Intelligence |
Self  |
Software Engineering |
Android Dev |
Wellness  |
Freelancing |
Gun |
Cybersecurity  |
Marketing |
Disability |
UX  |
Photography |
Leadership |
Javascript  |
Transportation |
Equality |
macOS 10.11 开始引入的系统完整性保护(Rootless),不再能够随心所欲的读写很多路径下了。设置 root 权限也不行。
Rootless机制将成为对抗恶意程序的最后防线
于是尝试关闭 Rootless。重启按住 Command+R,进入恢复模式,打开Terminal(终端)。
csrutil disable
重启即可。如果要恢复默认,那么
csrutil enable
csrutil命令参数格式:
csrutil enable [--without kext | fs | debug | dtrace | nvram][--no-internal]
禁用:csrutil disable
(等同于csrutil enable –without kext –without fs –without debug –without dtrace –without nvram)
其中各个开关,意义如下: