- Node.js Tcp server & Socket.io · GitHub
- Node.js TCP client and server example
- Socket通信Python实现 – 简书
- Python-TCP协议的socket实现通信 – 简书
- JavaScript中的缓冲数组和强类型数组 – 知乎
- NoVNC的使用、websockify以及VNC截图 | 学步园
- 通过noVNC和websockify连接到QEMU/KVM – RobertZhou的个人空间 – OSCHINA
- GitHub – novnc/websockify-js: JavaScript WebSocket to TCP bridge
- noVNC的使用之一 | vosamo
- websockify文档 – 贱书生 – 博客园
- Node.js Tcp server & Socket.io · GitHub
- Node.js TCP client and server example
- TCP编程 – 廖雪峰的官方网站
- 在Mac上通过Parallels Desktop安装linux操作系统Centos_weixin_38334440的博客-CSDN博客
- How to Install and Configure VNC Server in CentOS 7
- https://wiki.centos.org/zh/HowTos/VNC-Server#A.2BTjRl9mAnkcd1KA_x11vnc
- Linux Centos7.x下安装部署VNC的实操详述 – EasonV5 – 博客园 👌
- ArrayBuffer
分类目录归档:科技
macOS iTerm2无法使用rz并提示waiting-to-receive. **B0100000023be50.
运行 rz 会报类似错
rz waiting to receive.**B0100000023be50
原因
Mac 上的 iTerm2 不支持 rz 和 sz ,需要在 iterm2 配置一下
安装 rz sz
brew install lrzsz
配置 iTerm2,添加 trigger
在 /usr/local/bin/ 创建两个脚本文件:
- iterm2-send-zmodem.sh
- iterm2-recv-zmodem.sh
文件内容可以复制这个仓库(iterm2-zmodem)里面的对应文件。
cd /usr/local/bin
sudo wget https://raw.github.com/Keystion/iterm2-zmodem/master/iterm2-send-zmodem.sh
sudo wget https://raw.github.com/Keystion/iterm2-zmodem/master/iterm2-recv-zmodem.sh
sudo chmod 777 /usr/local/bin/iterm2-*
<!–more–>
iTerm2
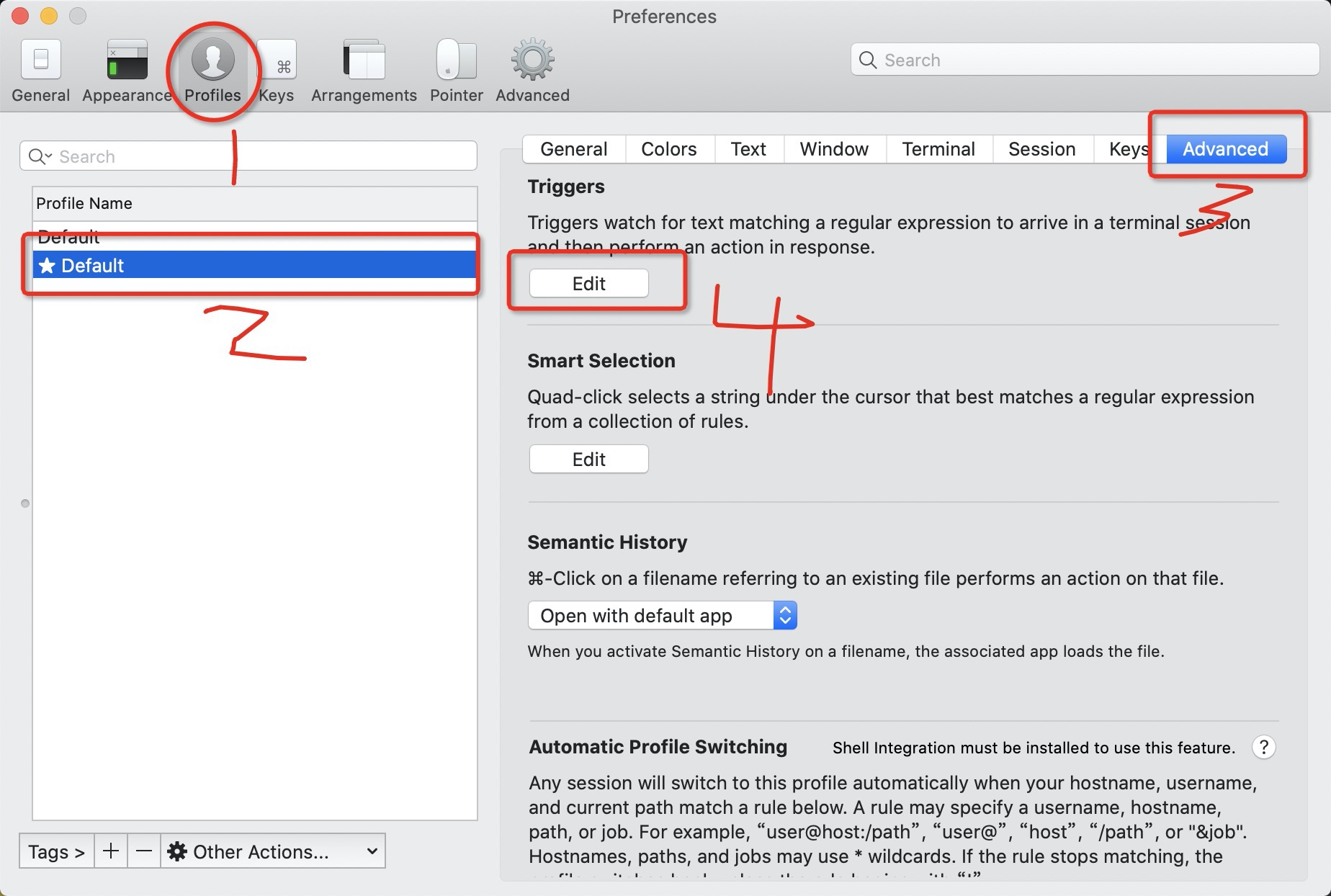
打开 iTerm2系统偏好设置,点击preferences → profiles,选择某个profile,如Default,之后继续选择advanced → triggers,添加编辑添加如下triggers
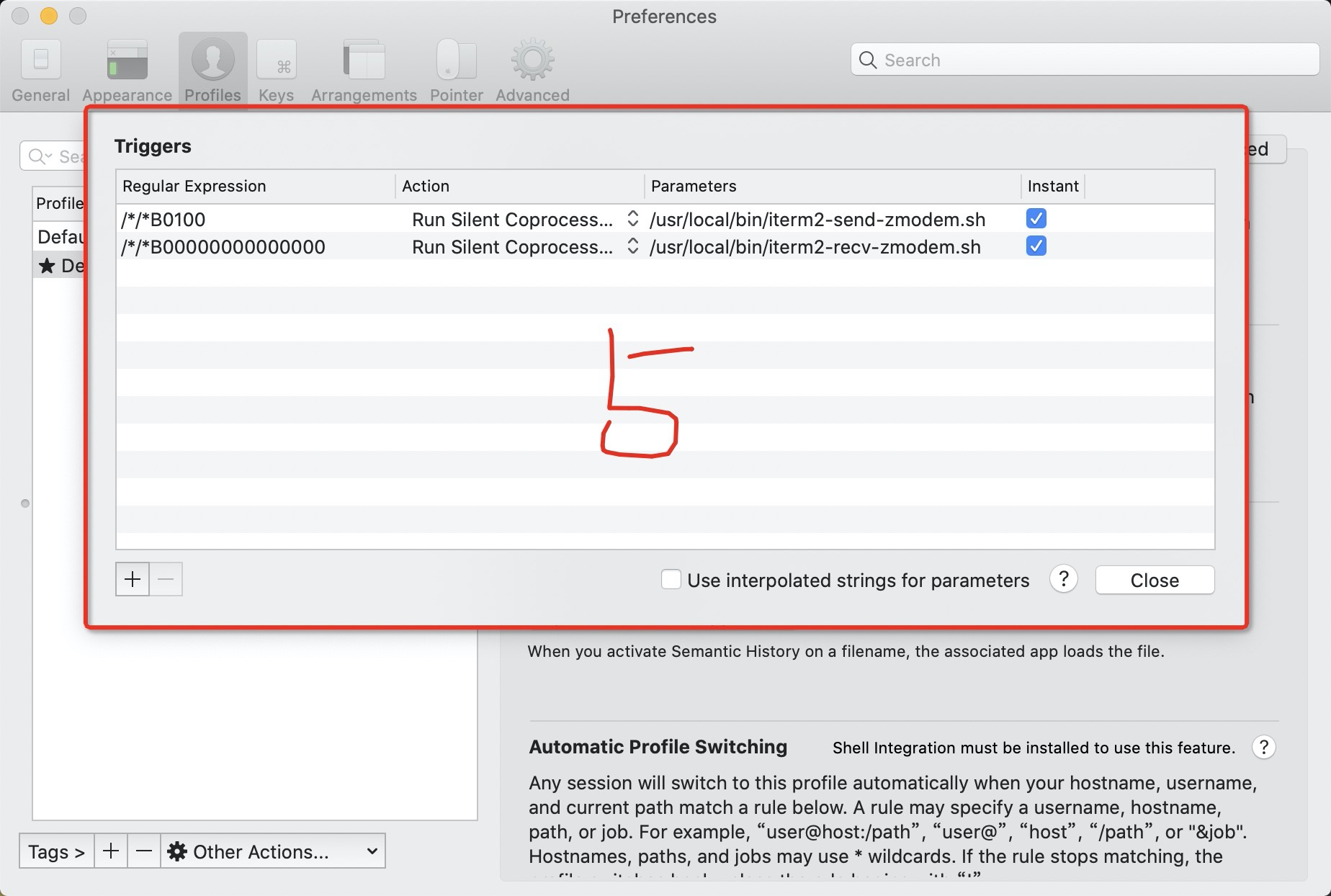
triggers1:
Regular expression: /*/*B0100
Action: Run Silent Coprocess
Parameters:/usr/local/bin/iterm2-send-zmodem.sh
triggers2:
Regular expression: /*/*B00000000000000
Action: Run Silent Coprocess
Parameters:/usr/local/bin/iterm2-recv-zmodem.sh


之后配置完,还遇到一个问题,就是不能上传,总是报sz skiped错误,查了很多也没解决方案。
之后,重启Mac电脑,再次进入,就ok了,也不知道原因是什么。
原因找到了是权限问题,sudo rz 搞定
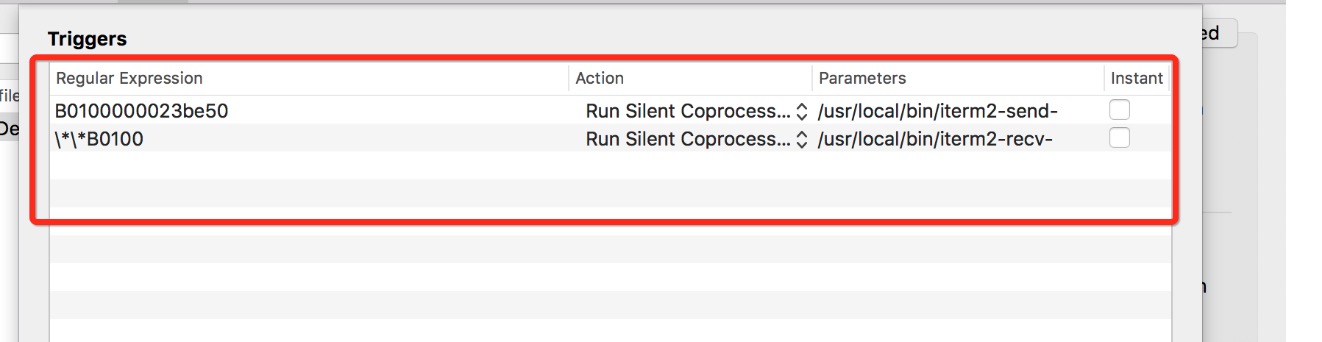
如果搞不定还可以试试其他配置

原文地址:https://www.cnblogs.com/QuestionsZhang/p/10613884.html
控制反转设计
待更新
Spring IoC有什么好处呢? – Mingqi的回答 – 知乎
https://www.zhihu.com/question/23277575/answer/169698662
<!–more–>
库、插件、组件、控件、扩展?
库、框架、插件、加载项、拓展和控件都是组件。
组件(Component)是一个含义很大的概念,一般是指软件系统的一部分,承担了特定的职责,可以独立于整个系统进行开发和测试,一个良好设计的组件应该可以在不同的软件系统中被使用(可复用)。例如 V8 引擎是 Chrome 浏览器的一部分,负责运行 JavaScript 代码,这里的 V8 引擎就可以视为一个组件。V8 引擎同事也是 Node.js 的 JavaScript 解释器,这提现了组件的可复用性。
<!–more–>
库(Library)是一些列预先定好的数据结构和函数(对面向对象来说,是类)的集合,程序员通过使用这些数据结构和函数实现功能。例如 Moment.js 是 JavaScript 库,提供了处理时间的一些函数。
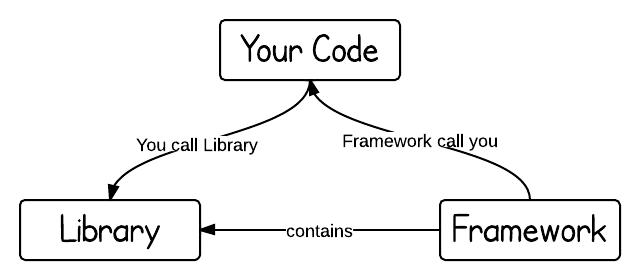
框架(Framework)也是一系列预先定义好的数据结构和函数,一般用户作为一个软件的骨架,但程序真正的功能还需要由开发者实现。框架和库的最大区别在于“控制反转”,当你使用一个库,你会调用库中的代码,而当你使用一个框架,框架会调用你的代码。框架和库是一个有交叉的概念,很多框架都是以库的形式发布的,例如 Java 的 Spring MVC 框架,其发布的 jar 包本身就是一个库。而一个库如果也能通过依赖反转的方式进行拖拽,那也可以视为一个框架,例如 Python 的 markdown 解释库 Python Markdown,可以添加自定义的解释拓展,那么可以被视为一个 Markdown 解释框架。
下面这张图出自这篇博客 Library vs. Framework?,从调用方式的角度比较了库和框架。

插件(Plugin)和拓展(Extension)是两个很相似的概念,我没有办法在软件系统的角度给出这二者的区别。插件(或拓展)是对已有应用程序或者库的功能补充,一个软件的插件(或拓展)是实现了该软件预定义接口的组件,用来向已有的软件添加功能。插件在目标软件发布时可以不预先包含,而是在运行时被使用者注册,然后再被目标软件调用。另一个很接近的概念是加载项(Add-on),可以认为加载项是插件(或拓展)的子集,是仅针对应用程序来说的功能补充。一个插件的例子是 Flash 的浏览器插件,为浏览器实现了运行 Flash 程序的功能。
控件(Control)是 gui 编程的一个概念,一般来说一个最终用户可以看到的、可交互的组件、被视为一个控件。例如 .NET 编程中的 System.Windows.Contrals.Button 是一个控件。
wwdc2020杂记

昨天苹果WWDC20敲定了举行时间,2020年6月22日,Online。
看见这些卡通形象很生动,特此Mark以下。
全屏看上去还是很有feel的。https://developer.apple.com/wwdc20/
以下是全部卡通形象















如何解决Electron安装包下载慢的问题
问题描述
在运行官网示例的过程中,一个安装包(electron-v1.8.8-darwin-x64.zip)下载特别慢,基本下载不下来。更改npm的安装源到taobao的镜像,也没有效果。
解决方案
可以直接去淘宝镜像上面找到对应的包:
https://npm.taobao.org/mirrors/electron/
下载到本地,然后,将安装包(.zip文件)拷贝到以下路径(Mac):
~/.electron/
open ~/.electron/
<!– more –>
然后继续安装electron就可以了:
npm i electron -S
原文:https://www.jianshu.com/p/d4a8768e0617
YApi使用杂记
YApi可视化接口管理平台
GitHub:https://github.com/YMFE/yapi
文本档:https://hellosean1025.github.io/yapi
七牛云SSL证书服务之搭配对象储存(待更新)
大概是三个业务联合使用:对象存储 -> SSL证书服务 -> 融合CDN
Centos 部署 YApi
刚刚部署了一下,还不错的项目
安装环境
安装 Node.js,官方安装方法
# On RHEL, CentOS or Fedora, for Node.js v8 LTS:
curl --silent --location https://rpm.nodesource.com/setup_8.x | sudo bash -
# Alternatively for Node.js 9:
curl --silent --location https://rpm.nodesource.com/setup_9.x | sudo bash -
# 安装 Node.js
sudo yum -y install nodejs
# Enterprise Linux(RHEL和CentOS)用户可以使用EPEL存储库中的Node.js和npm包。
# 为您的版本安装相应的epel-release RPM(在EPEL存储库主页上找到),然后运行:
sudo yum install nodejs npm --enablerepo=epel
安装构建工具,要从npm编译和安装本地插件,您可能还需要安装构建工具:
sudo yum install gcc-c++ make
# or: sudo yum groupinstall 'Development Tools'
安装 MongoDB,首先创建源,创建 mongodb.repo 文件
# 在/etc/yum.repos.d/目录下创建文件mongodb.repo,它包含MongoDB仓库的配置信息,内容如下:
# 复制代码, 代码如下:
[mongodb]
name=MongoDB Repository
baseurl=http://downloads-distro.mongodb.org/repo/redhat/os/x86_64/
gpgcheck=0
enabled=1
yum 安装 MongoDB
sudo yum install mongodb-org
为 YApi 初始数据库
use yapi // 创建yapi数据库
db.wong.insert({"name":"kenny wong"}) // 插入一条数据,将在数据库列表中展示
show dbs // 查看所有数据库
db.addUser('yapi','yapi321') // 老的,数据库加用户的命令
db.createUser(
{
user: "yapi",
pwd: "yapi321",
roles:
[
{
role: "userAdminAnyDatabase",
db: "yapi"
}
]
}
)
<!– more –>
安装YApi
- 创建工程目录
mkdir yapi && cd yapi
git clone https://github.com/YMFE/yapi.git vendors --depth=1 # 或者下载 zip 包解压到 vendors 目录
- 修改配置
cp vendors/config_example.json ./config.json # 复制完成后请修改相关配置
vi ./config.json
配置如下,主要配置 MongoDB 数据库,以及 Admin 账号。
{
"port": "3011",
"adminAccount": "admin@admin.com",
"db": {
"servername": "127.0.0.1",
"DATABASE": "yapi",
"port": 27017,
"user": "yapi",
"pass": "yapi123"
},
"mail": {
"enable": true,
"host": "smtp.163.com",
"port": 465,
"from": "***@163.com",
"auth": {
"user": "***@163.com",
"pass": "*****"
}
}
}
- 安装依赖
cd vendors
npm install --production --registry https://registry.npm.taobao.org # 安装依赖
- 初始化
npm run install-server # 安装程序会初始化数据库索引和管理员账号,管理员账号名可在 config.json 配置
# 默认输出
# 初始化管理员账号成功,账号名:"admin@admin.com",密码:"ymfe.org"
- 启动服务
# 后台启动,输出日志yapi.log
node server/app.js >> yapi.log 2>&1 &
# 启动服务器后,请访问 127.0.0.1:{config.json配置的端口},初次运行会有个编译的过程,请耐心等候
# 127.0.0.1:3011
目录结构
|-- config.json
|-- init.lock
|-- log
| `-- 2018-1.log
`-- vendors
|-- CHANGELOG.md
|-- LICENSE
|-- README.md
|-- client
|-- common
|-- config_example.json
|-- doc
|-- exts
|-- nodemon.json
|-- npm-debug.log
|-- package.json
|-- plugin.json
|-- server
|-- static
|-- test
|-- webpack.alias.js
|-- yapi-base-flow.jpg
|-- ydocfile.js
`-- ykit.config.js
Originally posted by @jaywcjlove in https://github.com/YMFE/yapi/issues/103#issuecomment-359669968
autojump – a faster way to navigate your filesystem
一个不错的提效工具,它可以简化你在终端敲 cd 的次数,比如你经常敲想以下这种命令,
cd ~/workshop
cd ~/workshop/app-one/
cd ../app-two/
cd ~/workshop/app-three/
...
cd ~/workshop/app-ten/
安装它之后,可以简化以上过程:
j workshop
j one
j two
j three
...
j app-ten
<!– more –>
更多使用方式查看:https://github.com/wting/autojump