ffmpeg -i demo.mp4 -ss 1 -frames:v 1 demo.jpg
-ss 1设置开始时间偏移量-frames:v 1设置输出帧的数量
ffmpeg -i demo.mp4 -ss 1 -frames:v 1 demo.jpg
-ss 1 设置开始时间偏移量-frames:v 1 设置输出帧的数量刚好公司电脑硬盘挂了,开不了机,一向就懒在win下的fiddler抓包,现在突然没有了,手无寸铁,顿悟工具的重要性……本想着打算边查边用……结果……
受不了百度一搜索下来,全是些过气的文章。:(
要么是集中2011~2013段的,基本就是一顿抄,一顿转载,也不确定到底靠谱不。要么就是太过于旧的版本,用法什么的都变化了,无法从中参考。于是还是自己观察挑一些有用的+直接查官网说明+反复尝试,然后搞定。-_@
最后,来整理一下。(不会太详细,就说些关键点)
charles版本v3.11.2。
需要实现的是,可以通过charles代理,实现手机端设置后,得到抓包信息,包括https的,顺带也发现可以抓本机浏览器的。
(破解什么的自行搞定……)
打开Proxy——Proxy Settings…——Proxies——HTTP Proxy里的Port,就是代理的端口,是与手机端一致(比如这里默认8888,我设置了8889)——勾选Enable transparent HTTP proxying
(ip为当前电脑,端口是上面设置的8889)
此时,手机打开一个url,已经可以实现初步抓包!下面接着把https的配置好
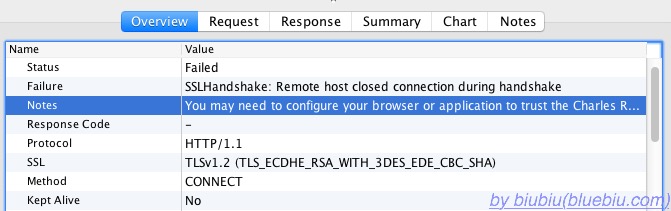
——不配置的话,报错提示(如「图1」)
SSLHandshake: Remote host closed connection during handshake
You may need to configure your browser or application to trust the Charles Root Certificate. See SSL Proxying in the Help menu.

Proxy——SSL Proxying Settings——SSL Proxying ——勾选Enable SSL Proxying——Locations里add一个Host和port(比如xxx-api.xxx.com, 443)(注意,这里先别填*:443, 下文会说明为什么)
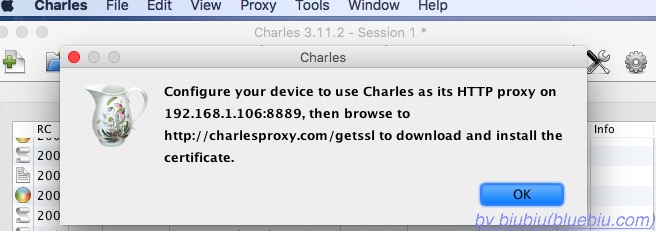
Help——SSL Proxying——Install Charles Root Certificate on a Mobile Device or Remote Brower…——出现一个弹窗(如「图2」)

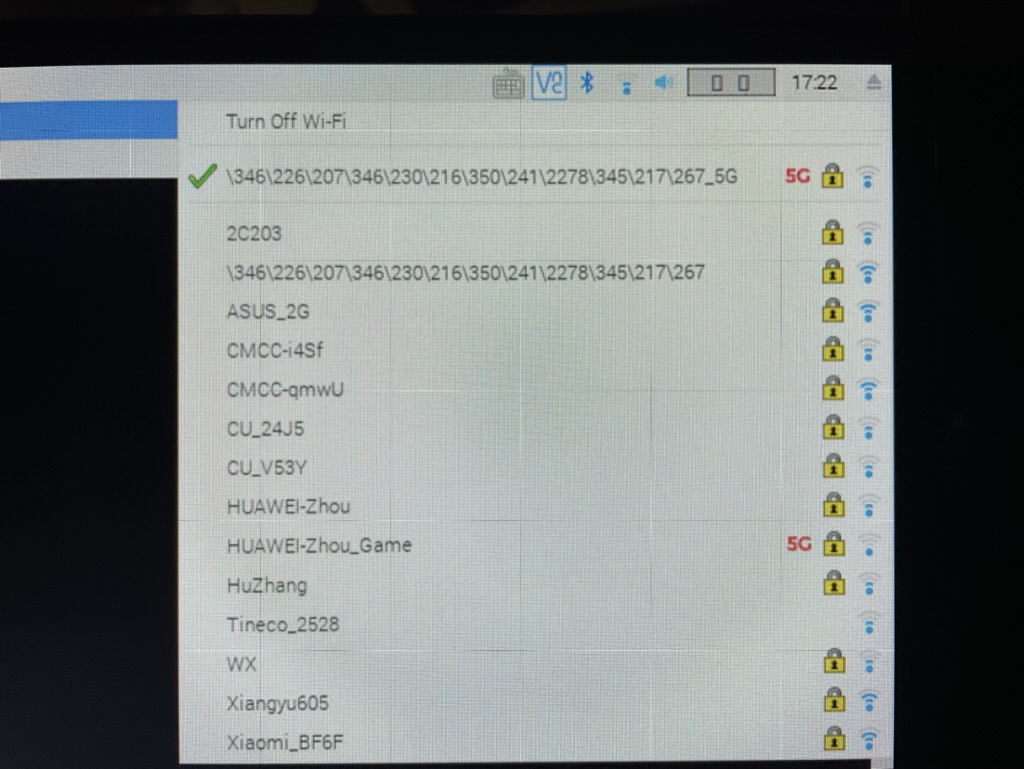
手机按提示,访问 http://chls/ssl ,出现安装证书提示,随便打个名称,选择WLAN(这里android,一定要选 WLAN 而不是 VPNxxx ),确定,完成!
这时再看看手机访问的https的链接,Charles能抓到了吧!
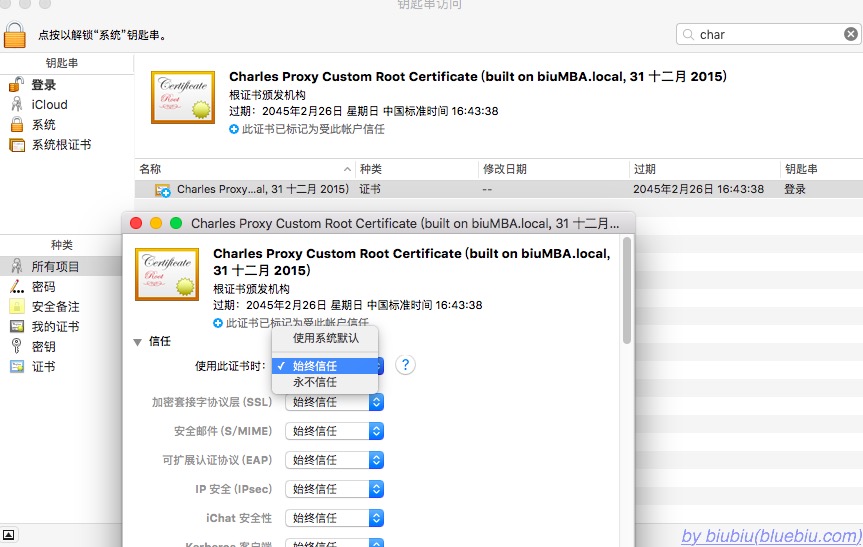
Help——SSL Proxying——Install Charles Root Certificate——这时会打开【实用工具的钥匙串访问】——解锁系统根证书——搜索找到Charles Proxy Custom Root Certificate (built on biuMBA,local,31 DEV 2015)——打开——选择信任——使用此证书时:始终信任(如「图3」)

记得前面说过的 *:443 吗,对,这时就可以改为 *:443 了,手机端,电脑,都可以访问任意 https 而畅通无阻。(如果前面就设置了,就会出现,手机访问 xxx-api.xxx.com 正常,而电脑访问一些 https 的资源时,就有问题……我就是刷着知乎,发现样式全丢了,一看charles,全部报红叉,我去……想重现,发现重现不了,我也不想再折腾回去了……@ @)
好像是
Transaction began prior to session being cleared, body content transmitted before the session clear has not been captured
类似这样的。
在「二、6」那里要用手机的访问https的浏览器来访问,才生效,否则无效。(这是新版charles不同的地方,官网说3.10之前的版本,仍是下载crt证书来完成这步,而之后的都是上述说的新方法。)
Version of Charles prior to v3.10 used a single SSL Root Certificate. You can still download the legacy certificate bundle here or the certificate itself here (for installing on mobile devices). Note that these certificates will not work on Charles v3.10. [note_1]
If you are running Charles v3.10 or later, please go to Charles and consult the SSL Proxying submenu in the Help menu, for instructions on installing your new Charles Root Certificate. [note_2]
Charles generates its own certificates for sites, which it signs using a Charles Root Certificate, which is uniquely generated for your installation of Charles (as of v3.10). You will see a warning in your browser, or other application, when it receives that certificate because the Charles Root Certificate is not in your list of trusted root certificates. See SSL Proxying. [note_3]
正是通过查看说明,在Help菜单上找到了相应入口,一个简单的小说明,就让原本一筹莫展的问题,瞬间得以突破,进而下一步操作!耐心、细心很重要。
本文说明里,用的是安卓手机连接电脑(别问为什么用mac的还用android……),排查中,看到文档有提到ios9的话会遇到一些问题,顺手就留个课外作业:用iphone的童鞋,如果要抓去https的话,该如何操作呢?-0-
brew update and retried your prior step?brew doctor, fixed all issues and retried your prior step?brew gist-logs <formula> (where <formula> is the name of the formula that failed) and included the output link?brew gist-logs didn’t work: ran brew config and brew doctor and included their output with your issue?原文:hdf5: curl: (22) The requested URL returned error: 403 Forbidden
树莓派版本:Linux raspberrypi 4.14.50-v7+
1、 终端执行
sudo raspi-config

2、 选择 2. Network Options
3、 选择 N2 Wi-Fi
4、 切换输入法
5、 输入中文 Wi-Fi 名称,确定
6、 输入 Wi-Fi 密码, 确定
7、 选择 Finish
8、 完
这里使用了 Wenson Smith 开发的 YoudaoTranslator V3 版 Workflow。

访问这个网址下载最新版本:
https://github.com/wensonsmith/YoudaoTranslator/releases
2023/6/12 更新
标记为施工中 (🚧) 特性 V3 尚未支持,如果需要使用,请切换到 V2 使用。
CamelCase 驼峰短语翻译,长句自动换行⌥ Alt 直接翻译选中内容⌘ Command + ↩︎ Enter 本地发音,⌥ Alt + ↩︎ Enter 调用有道在线语音发音↩︎ Enter 回车复制翻译结果yd * 查询最近的翻译记录⇧ Shift 直接预览有道网页update 检查更新 Workflowvideo.js
https://github.com/videojs/video.js/issues/148
<iframe src="..." width="..." height="..." frameborder="0" allowfullscreen webkitallowfullscreen mozallowfullscreen oallowfullscreen msallowfullscreen></iframe>
 <!– {"width":230} –>
<!– {"width":230} –>憨爸在美国公众号
 自己也做类似的二维码
自己也做类似的二维码

登录服务器,编辑~/.vnc/xstartup。
#!/bin/sh
unset SESSION_MANAGER
unset DBUS_SESSION_BUS_ADDRESS
gnome-terminal &
直到最近,JavaScript 还没有模块的概念。 无法直接引用一个 JavaScript 文件或将其包含在另一个 JavaScript 文件中。 随着应用程序的规模和复杂性的增长,这使得为浏览器编写 JavaScript 变得棘手。
一种常见的解决方案是使用<script>标记在网页中加载任意脚本。 但是,这带来了自己的问题。 例如,每个脚本都会启动一个阻止渲染的 HTTP 请求,这可能会使重载 JS 的页面显得迟钝且缓慢。 依赖管理也变得复杂,因为加载顺序很重要。
ES6(ES2015)通过引入单个本机模块标准来解决这种情况。 (您可以在此处阅读有关 ES6 模块的更多信息 。)但是,由于浏览器最初对 ES6 模块的支持不佳,人们开始使用模块加载器将依赖项捆绑到单个 ES5 跨浏览器兼容文件中。 此过程介绍了自己的问题和复杂程度。
但是,好消息即将到来。 浏览器支持变得越来越好,因此让我们看一下如何在当今的浏览器中使用 ES6 模块。
Safari,Chrome,Firefox 和 Edge 均支持 ES6 模块导入语法。 这是他们的样子。
<script type="module">
import { tag } from './html.js'
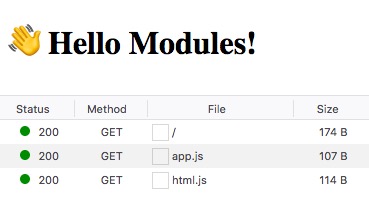
const h1 = tag('h1', '👋 Hello Modules!')
document.body.appendChild(h1)
</script>
// html.js
export function tag (tag, text) {
const el = document.createElement(tag)
el.textContent = text
return el
}
或作为外部脚本:
<script type="module" src="app.js"></script>
// app.js
import { tag } from './html.js'
const h1 = tag('h1', '👋 Hello Modules!')
document.body.appendChild(h1)
只需将type="module"添加到脚本标签中,浏览器就会将它们加载为 ES 模块。 浏览器将遵循所有导入路径,仅下载和执行每个模块一次。

较旧的浏览器不会执行具有未知 “类型” 的脚本,但是您可以使用nomodule属性定义后备脚本:
<script type="module" src="module.js"></script>
<script nomodule src="fallback.js"></script>
您将需要一台服务器,以便能够通过导入进行获取,因为它不适用于file://协议。 您可以使用npx serve在当前目录中启动服务器以进行本地测试。
如果要在其他域上加载 ES 模块,则需要启用 CORS。
如果您足够大胆地尝试在今天的产品中进行尝试,则仍然需要为较旧的浏览器创建单独的捆绑软件。 在遵循规范的浏览器 – es-module-loader 中有一个 polyfill。 但是,根本不建议将其用于生产。
<script nomodule src="https://unpkg.com/browser-es-module-loader/dist/babel-browser-build.js"></script>
<script nomodule src="https://unpkg.com/browser-es-module-loader"></script>
<script type="module" src="./app.js"></script>
性能
—
暂时不要扔掉 Babel 和 Webpack 等构建工具,因为浏览器仍在实现优化获取的方法。 尽管如此,将来使用 ES 模块_仍会_有性能_缺陷_和_收获_ 。
今天,我们捆绑了 JavaScript 以减少发出的 HTTP 请求的数量,因为_网络_通常是加载网页中最慢的部分。 今天,这仍然是一个非常有效的担忧,但未来是光明的:具有 HTTP2 的 ES 模块能够通过服务器推送和实现预加载的浏览器流式传输多个资产。
link rel =“modulepreload” 即将发送到您附近的浏览器。 而不是让浏览器一一解析所有模块的导入,而是产生这样的网络瀑布……
<script type="module" src="./app.js"></script>
---> GET index.html
<---
---> GET app.js
<---
---> GET html.js
<---
---> GET lib.js
<---
… 您将能够预先告诉浏览器页面需要html.js和lib.js ,从而使瀑布受到控制:
<link rel="modulepreload" href="html.js">
<link rel="modulepreload" href="lib.js">
<script type="module" src="./app.js"></script>
---> GET /index.html
<---
---> GET app.js
---> GET html.js
---> GET lib.js
<---
<---
<---
与只能传递一个资源的 HTTP1.1 相比,HTTP2 能够在单个响应中推送多个资源。 这将有助于使通过网络的往返次数保持最少。
在我们的示例中,有可能在单个请求中传递index.html , app.js和html.js :
---> GET /index.html
<--- index.html
<--- app.js
<--- html.js
<--- lib.js
交付多个较小的 ES 模块可能有益于缓存,因为浏览器仅需要获取已更改的模块。 产生大捆的问题在于,如果更改一行,则会使整个捆无效。
默认情况下,ES 模块不是渲染阻止,例如<script defer> 。 如果您的模块不需要按照在 HTML 中定义的顺序执行,则还可以添加async以在下载后立即执行它们。
流行的库现在已开始以 ES 模块的形式发布,但是它们仍以捆绑器为目标,而不是直接导入。
这个小小的导入会触发 _640 个请求_的瀑布:
<script type="module">
import \_ from 'https://unpkg.com/lodash-es'
</script>
如果我们做_正确的事情_ ,只是导入我们需要的一个函数,该怎么办? 我们仅有 119 个请求 :
<script type="module">
import cloneDeep from 'https://unpkg.com/lodash-es/cloneDeep'
</script>
这只是一个示例,说明lodash-es尚未构建为直接在浏览器中加载。 为此,您仍然需要使用 ES 模块作为目标来创建自己的捆绑软件。
浏览器支持
如下表所示,浏览器对 ES 模块的支持很好(并且一直在不断改进)。
点击查看框架的源代码
我可以使用 es6-module 吗? 来自 caniuse.com 的主要浏览器对 es6-module 功能的支持数据。
现在是开始在浏览器中尝试 ES 模块的时候了。 很快,您将可以在没有编译器或捆绑器的情况下在所有现代浏览器中使用它们。
转载自:在浏览器中使用 ES 模块(blog.csdn.net)
原文链接: https://www.sitepoint.com/using-es-modules/