
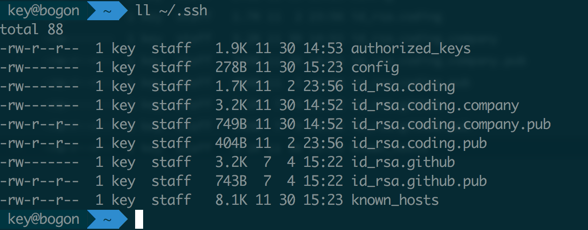
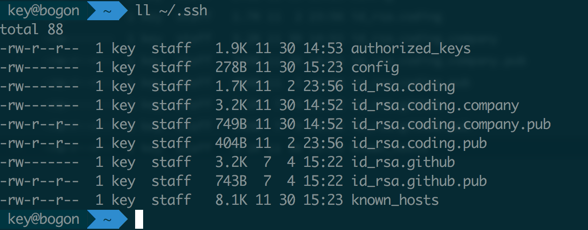
最终结果文件
.
├── authorized_keys
├── config
├── id_rsa.coding
├── id_rsa.coding.company
├── id_rsa.coding.company.pub
├── id_rsa.coding.pub
├── id_rsa.github
├── id_rsa.github.pub
└── known_hosts
新建不同的密钥和Host去匹配(@wazi)。
1、输入邮箱
ssh-keygen -t rsa -b 4096 -C "ytshang@gaoxiaobang.com"
2、保存位置,一般就在默认的目录下即可
Enter file in which to save the key (/Users/key/.ssh/id_rsa):
/Users/key/.ssh/id_rsa.coding.company
3、输入密码两次确认输入,当然密码是不可见的,直接输入完,回车确认即可:
Enter passphrase (empty for no passphrase):[输入密码]
Enter same passphrase again:[再次输入密码]
4、复制公钥:
pbcopy < ~/.ssh/id_rsa.coding.company.pub
把你需要单独的网站SSH公钥密钥,都用以上步骤都生成下。
这是我最终生成的文件(Coding公司、Coding个人、Github个人):

添加到authorized_keys文件里面:
ssh-rsa AAAAB3NzaC1yc2EAAAADAQCAQCw******RQw== keystion@A.com
ssh-rsa AAAAB3NzaC1yc2EAAAADAQAB*******inUtQ== keystion@B.com
ssh-rsa AAAAB3Nz********ZCcvI1xZhBRWpZZdhv4Q== keystion@C.com
config文件
Host github.com
HostName github.com
IdentityFile ~/.ssh/id_rsa.github
User git
Host git.coding.net
HostName git.coding.net
IdentityFile ~/.ssh/id_rsa.coding
User git
Host company.git.coding.net
HostName git.coding.net
IdentityFile ~/.ssh/id_rsa.coding.company
User git
测试是否连接成功
ssh -T git@github.com
Hi Keystion! You've successfully authenticated, but GitHub does not provide shell access.
ssh -T git@git.coding.net
Enter passphrase for key '/Users/key/.ssh/id_rsa.coding':
Hello keystion! You've connected to Coding.net via SSH successfully!
ssh -T git@company.git.coding.net
Hello key_kaikeba! You've connected to Coding.net via SSH successfully!
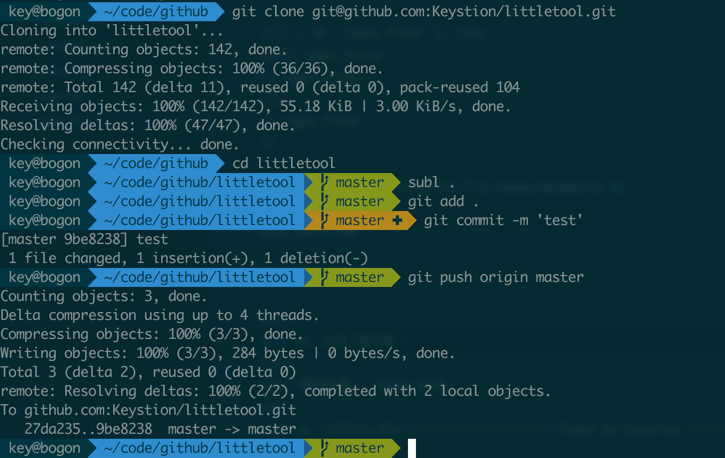
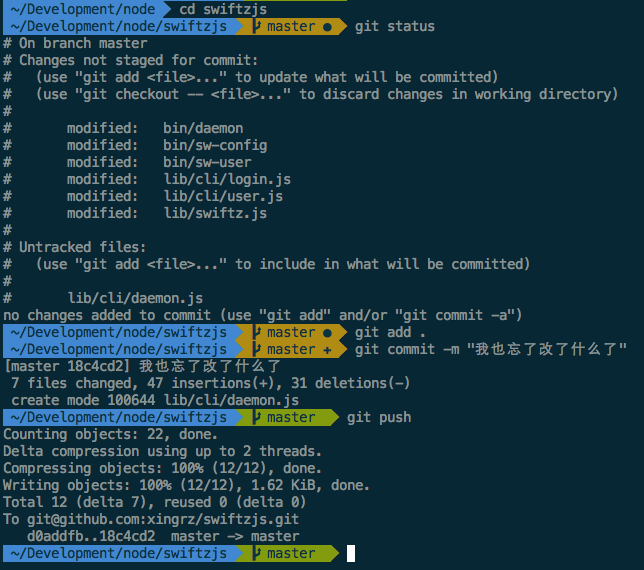
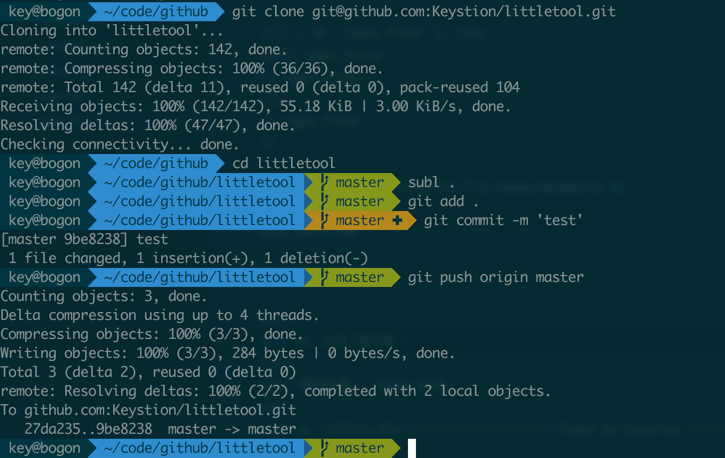
clone仓库时候多少有一点变化,pull、push等无变化。
git clone git@[Hose]:[UserName]/****.git

嗯,正文到这里结束。
一个漂亮的无纺布手提袋,不单单只是一个商品的包装袋。
还能够印上贵公司的标志或者广告语,消费者在购物的同时既得到了一个精美的手提袋,而商家也得到了无形的广告宣传两全其美。
适合任何公司、任何行业作为广告宣传、赠品以及外包装之用。
海创以专业的设计和制作工艺,为您做出优质的手提袋,欢迎订购!
联系一下子呗:15003209070