平常有用到的一些常用的快捷指令,可以在 快捷指令.app 中打开,并使用。



图片、视频
徕卡水印
https://www.icloud.com/shortcuts/3446145a0980480caef78e8a641d49c5

哈苏水印
https://www.icloud.com/shortcuts/cfc0151ba78343e1ab5477cd894c59c9

Apple水印
https://www.icloud.com/shortcuts/ea6e897570504b28a8f1fb8a3b9306b4

阿莱水印
https://www.icloud.com/shortcuts/f89ac598fa9e4483b95e00c5483cf277

Lumix水印
https://www.icloud.com/shortcuts/6a3b9a3e6e9443c5bde872f62d2a3d97

蔡司水印
https://www.icloud.com/shortcuts/0d678d51c5f2464c8ca485edafa075ec

富士水印
https://www.icloud.com/shortcuts/24a69e95508e4ea18f77a1f04106125a

索尼水印
https://www.icloud.com/shortcuts/a38e70a622c14d9abc69afca1a3f6f1b

佳能水印
https://www.icloud.com/shortcuts/67801f45a15346fab6674a63012e0900

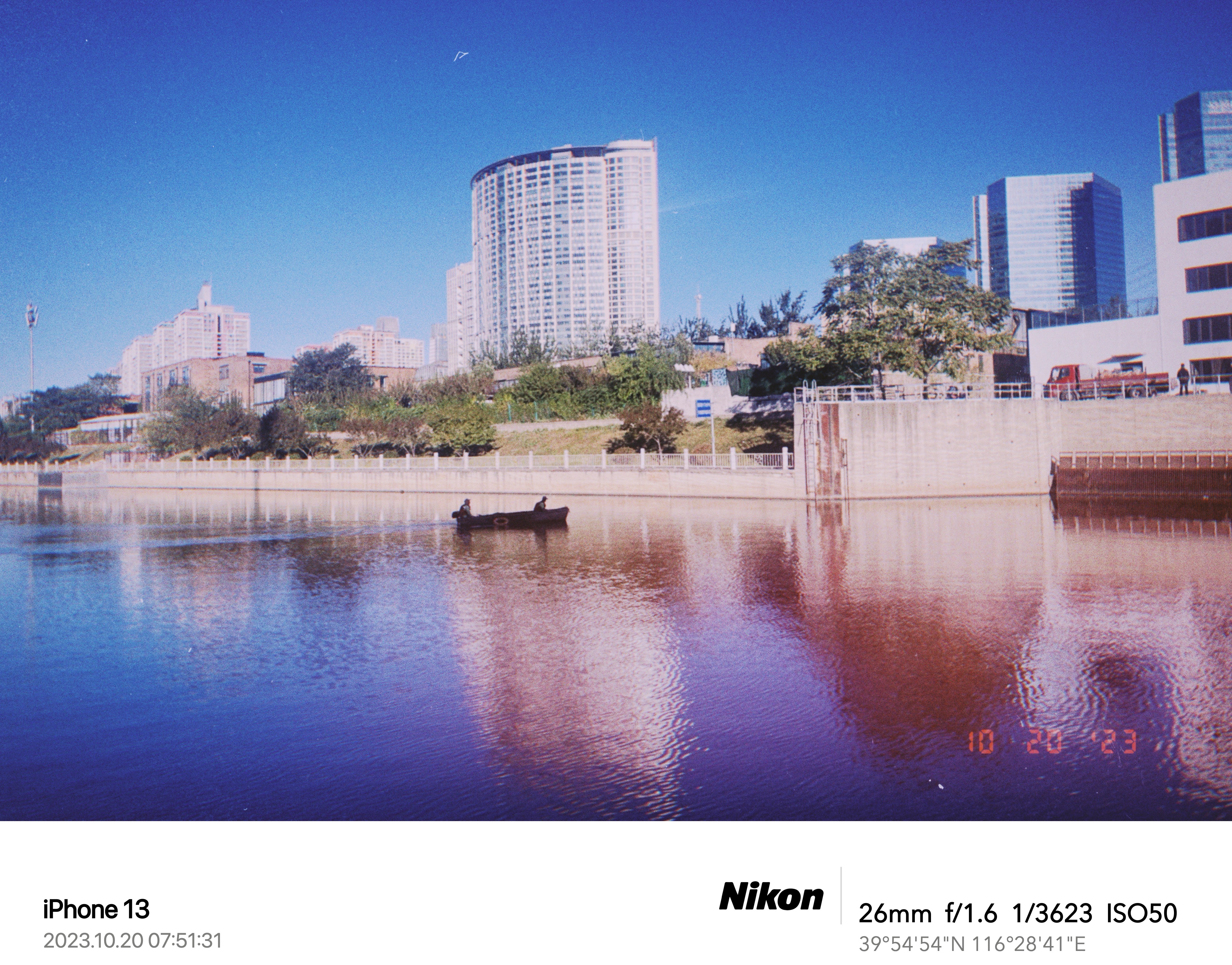
尼康水印
https://www.icloud.com/shortcuts/1a8314cadb874550877cf0caf80b7d0a

iPhone水印
https://www.icloud.com/shortcuts/aa0a3c6f879b4a239efed7da72825655

视频到 GIF
https://www.icloud.com/shortcuts/22693aae57ba4f57af5d1db80ae632a0
Bing Wallpaper
获取 bing.com 的壁纸,储存到相册,然后设置为桌面壁纸,结合自动化,实现每日自动更换壁纸
https://www.icloud.com/shortcuts/68ee2f995d9e416e8d8564bbd2f1d331
压缩图片
https://www.icloud.com/shortcuts/417c2eee095a4ba299b026ffd76eacae
截屏
- macOS 储存到桌面
- iOS、iPadOS 储存到相册
https://www.icloud.com/shortcuts/73bf300bb15b42da97eaf690c231aa15
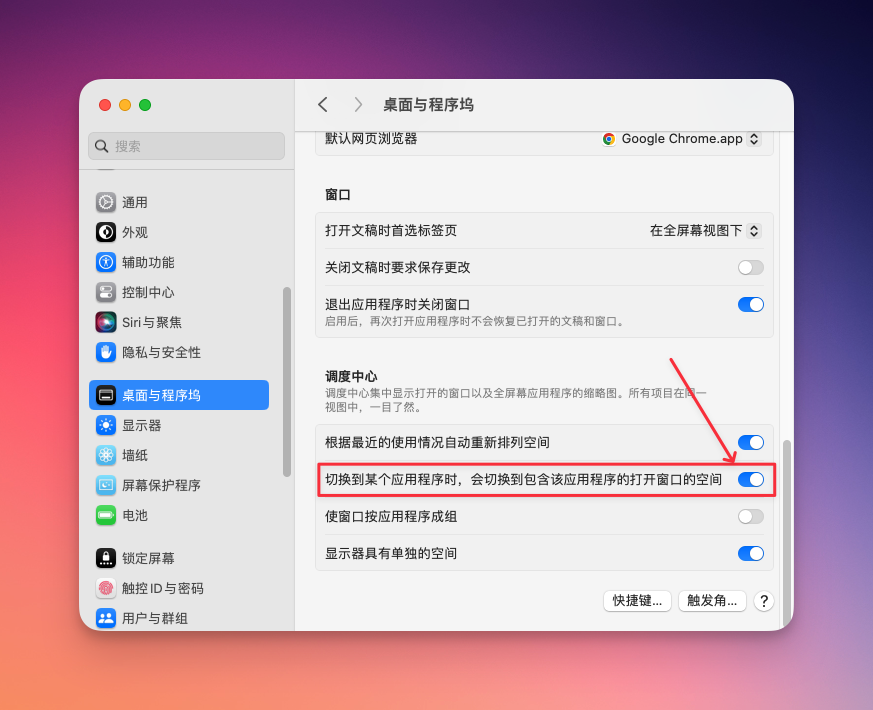
最开始是在 mac 上使用,想要截取APP切换界面,电脑上出现这个界面之后就没办法再去按截屏键,然后想通过Siri语音触发这个快捷指令,然后实现了截屏

其他
扫一扫
https://www.icloud.com/shortcuts/6558c55151a147f0923072a1db3202c8
定位解析
https://www.icloud.com/shortcuts/44516645ba2340709b6851100fef103c
🕰️ 时间:2023年10月26日 18:53:10
📍 位置:北京市xxx路
🌏 坐标:北纬 39°00′00.00″ 东经 116°00′00.00″
⛰️ 海拔:40.939米
手电筒闪烁
https://www.icloud.com/shortcuts/b422552335774500bdac786c8db605ba
standby
https://www.icloud.com/shortcuts/09f757ff0c1a4dc98728d87b25ca9605
结合自动化,实现定时息屏
更多推荐