背景
在给 Workflows 页面里面的 Chrome 书签,添加 快速使用示例代码 时,发现在 Arc 浏览器里面,无法正常使用,而在 Chrome 浏览器里面可以正常使用。
看看怎么区分一下 Arc 浏览器和 Chrome 浏览器,然后在 Arc 浏览器不给提示。

查看两个浏览器的 User Agent,一毛一样:
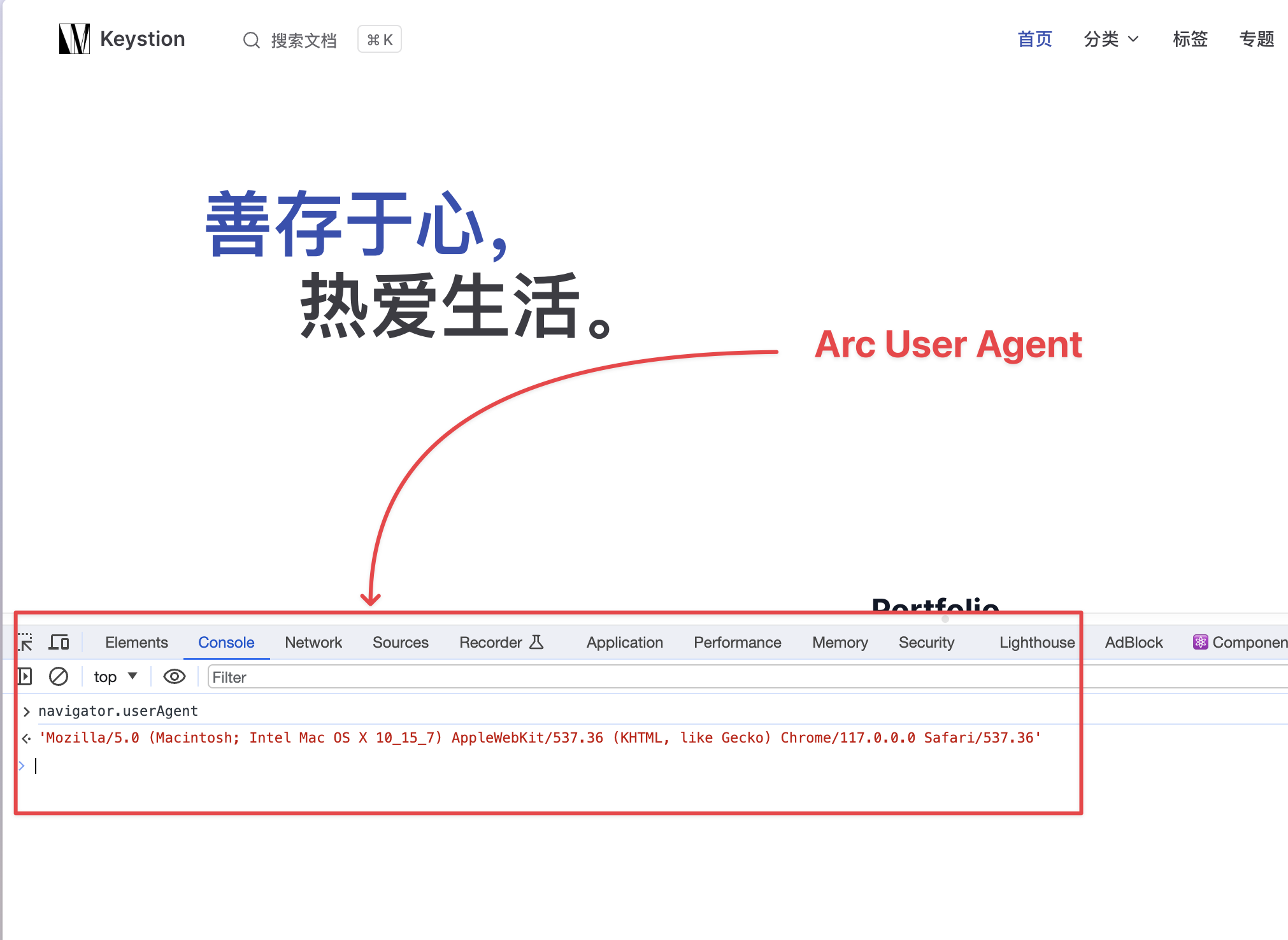
Arc 浏览器:

> navigator.userAgent
< 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/117.0.0.0 Safari/537.36'
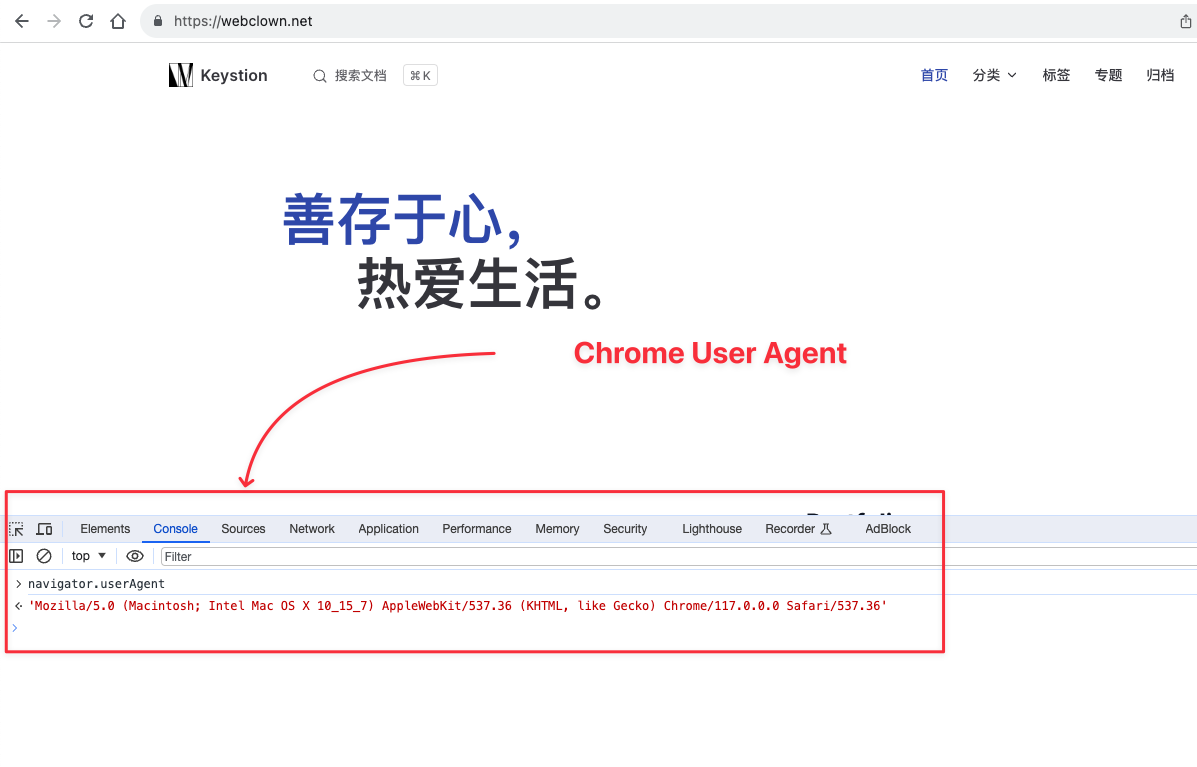
Chrome 浏览器:

> navigator.userAgent
< 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/117.0.0.0 Safari/537.36'
解决方案
搜索找到了这篇文章:Can JavaScript detect the Arc browser? – Stack Overflow。
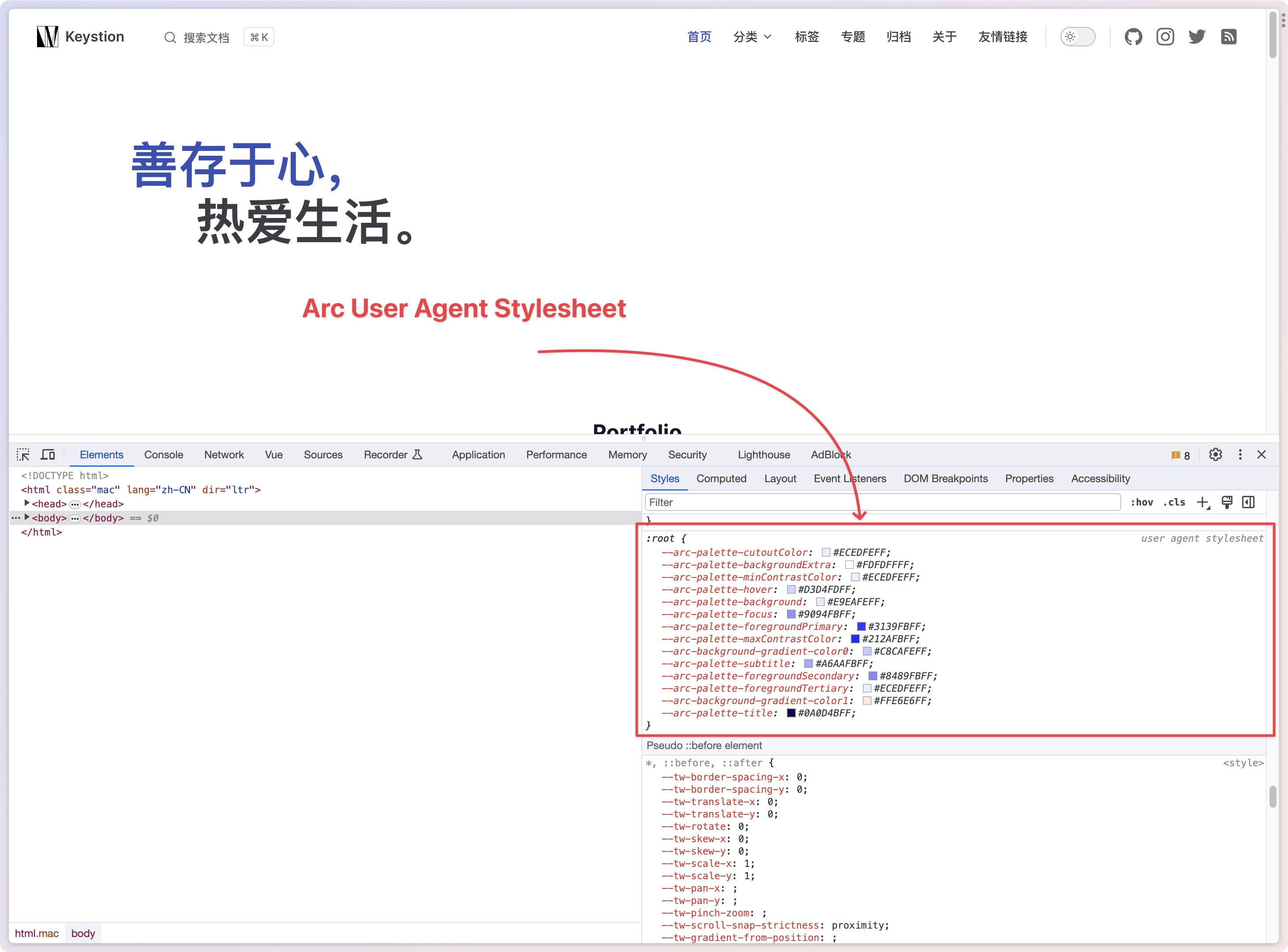
根据这篇文章里面的提示,可以通过 获取 Arc 浏览器 的 User Agent Atylesheet(浏览器默认样式) 来区分 Arc 浏览器和 Chrome 浏览器。

:root {
--arc-palette-cutoutColor: #ECEDFEFF;
--arc-palette-backgroundExtra: #FDFDFFFF;
--arc-palette-minContrastColor: #ECEDFEFF;
--arc-palette-hover: #D3D4FDFF;
--arc-palette-background: #E9EAFEFF;
--arc-palette-focus: #9094FBFF;
--arc-palette-foregroundPrimary: #3139FBFF;
--arc-palette-maxContrastColor: #212AFBFF;
--arc-background-gradient-color0: #C8CAFEFF;
--arc-palette-subtitle: #A6AAFBFF;
--arc-palette-foregroundSecondary: #8489FBFF;
--arc-palette-foregroundTertiary: #ECEDFEFF;
--arc-background-gradient-color1: #FFE6E6FF;
--arc-palette-title: #0A0D4BFF;
}
只判断是否有值其中一个变量存在就可以了。
<script setup lang="ts">
import { onMounted, ref } from 'vue'
const isArcBrowser = ref(false);
onMounted(() => {
isArcBrowser.value = getComputedStyle(document.documentElement)
.getPropertyValue('--arc-palette-title') ? true : false;
console.log('isArcBrowser', isArcBrowser.value);
});
</script>